We will remind you about our theme update notification and features.
Real Estater Pro
Follow the steps below to get started with your WordPress Theme
- Now Login to WordPress admin dashboard.
- Go to Appearance> Themes > Add New > Upload theme.
- Upload real-estater-pro.zip and Activate themes.
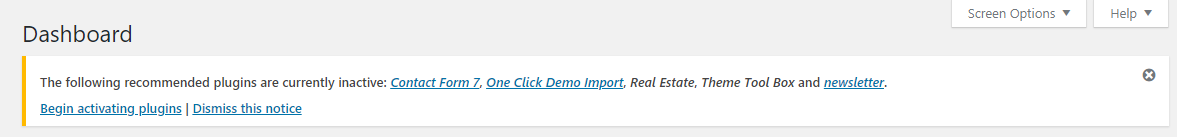
When you click on “Activate” button to activate real-estater Theme, you will see the a notice offering you to install required and recommended plugins.
Click “Begin installing plugins”, on the screen that appears, next select the plugins you want to be installed, pick “Install” in Bulk Actions select box and click “Apply” button. For optimal user experience install and activate all recommended plugins.
We are providing our own demo importing plugin so if you like and want to demo like website in your site then you can easily import the demo and set up on your site.
Steps to import demo data:
-
- After activated Theme One Click Demo Import from a plugin.
- you will get the Import Demo nav in your dashboard.

- Click on Import Demo. You will get all the demo available:
- Click on the Import and follow the process as shown in the video. Link is here:
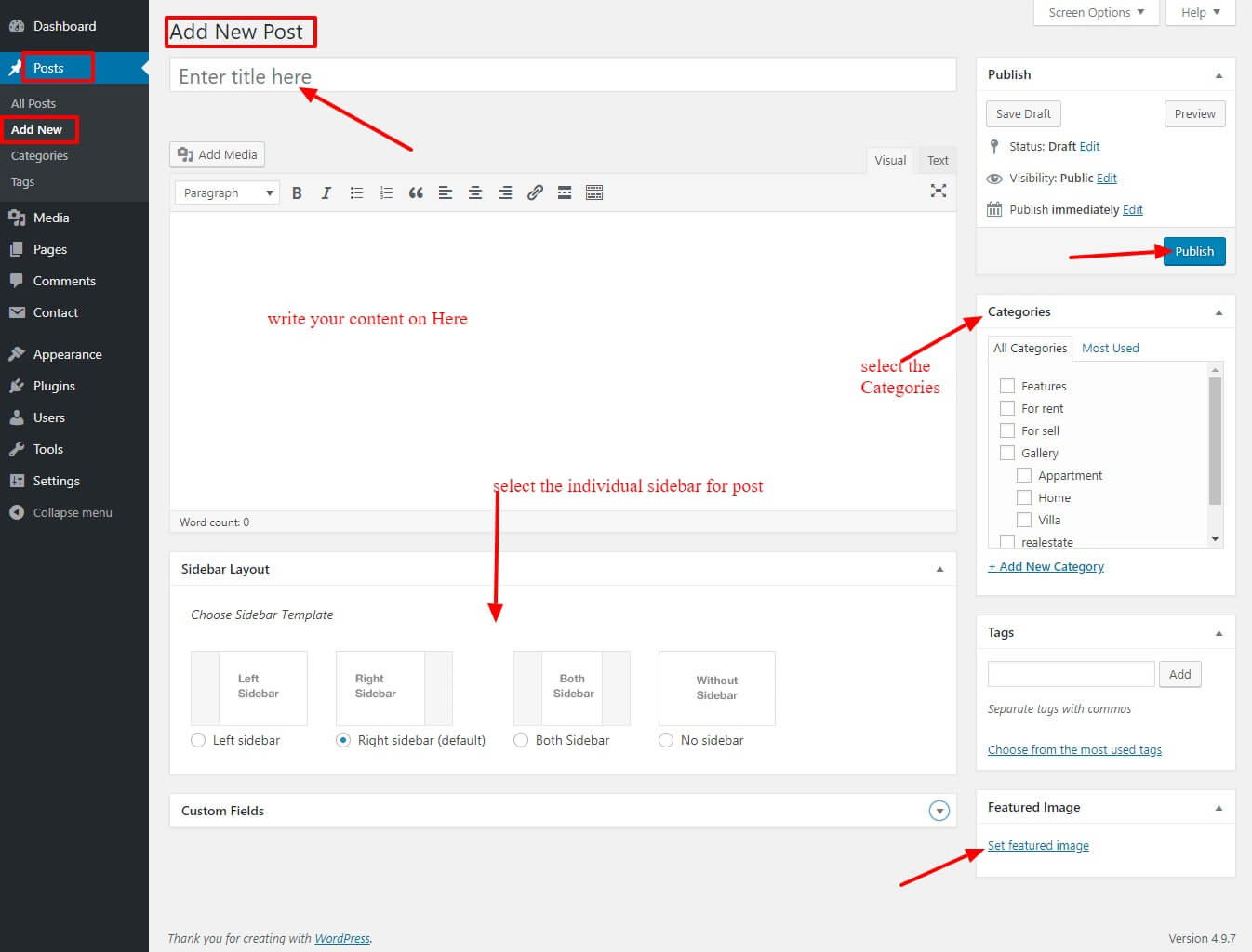
Step to Add New Post
- Go to Post,Click Add New.
- Add Title,Content,Feature Image and Categories.
- Cick on Publish.

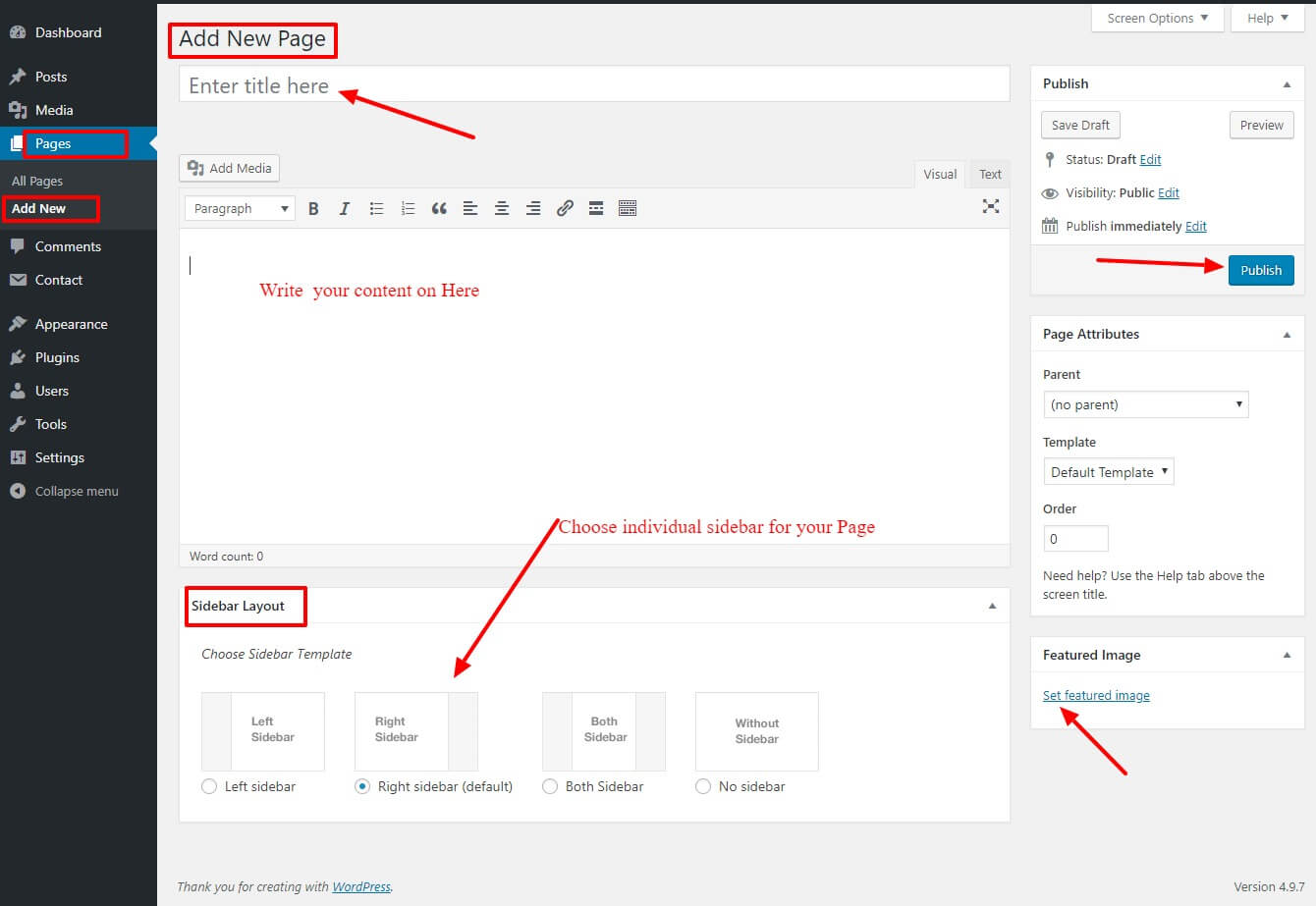
Step to Add New Page
- Go to Page,Click Add New.
- Add Title,Content and Feature Image.
- Click on Publish.

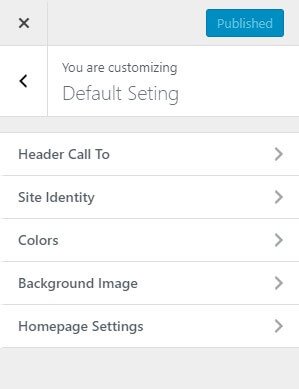
- Go to Appearance > Customize >Default Setting.
- you will get different options and Setting as shown in screenshot.

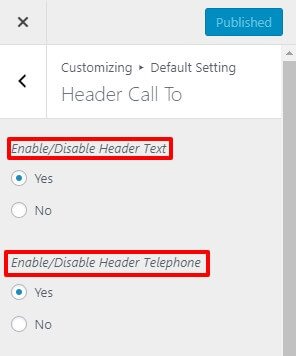
Header call to setting will give you options to put call option ,button option as your desire.
- Enable/Disable Header Text:This option help you to enable and disable header text.
- Enable/Disable Header Telephone:This option help you to enable and disable header telephone part.
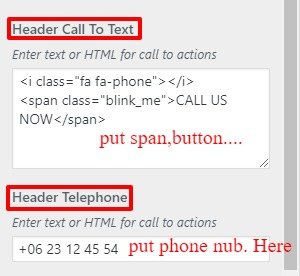
- Header Call To Text: Here you can put span ,button as your choice as shown.
- Header Telephone: Here you can put your phone number.
- click on Published.


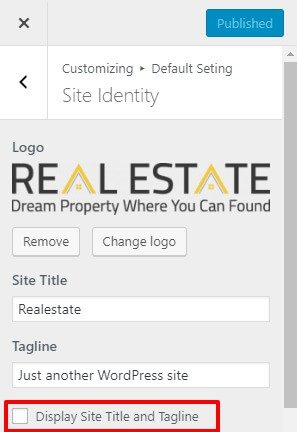
This option allow you to define the site-title and logo , fav icon for your site and with various various options related to site identity
- Logo: Main logo of the site.
- Site-title: Main site title of the site.
- Tagline: Tagline (i.e:Description) of the site.Just below site title.

- Display Site-title and tagline: Help you to enables/disables the site title and tagline from the site.
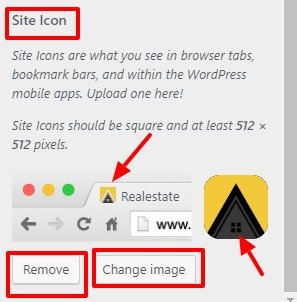
- Site-icon: Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.

Go to Appearance > Customize >Default Setting > color. where you can see Background Color Options sections.
- Background Color: Select the color available in the options. If the preview is fine, click on Publish to apply recently selected Background Color.

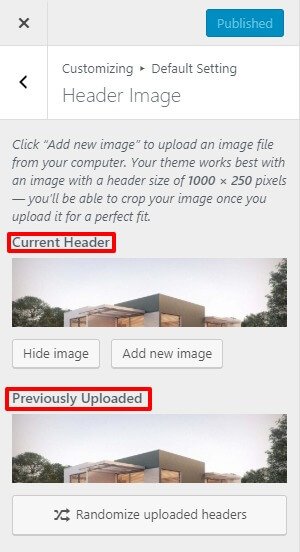
Go to Appearance > Customize > Header Image. From where you can change the Header Image for your site. Select the header image of your choice.If the preview is fine, click on Publish to apply the recently selected image as the Header image.

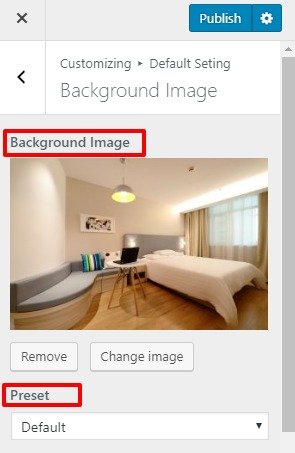
Go to Appearance > Customize >Default Setting >Background Image. where you can see various sections.
- Background Image: Here you can set Background Image.
- Preset: Here you can Preset your background image.
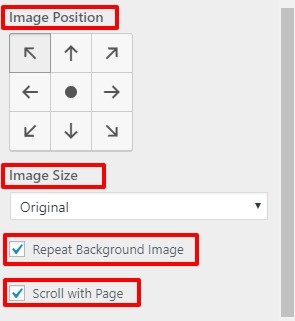
- Image Position: Here you can set your background image position.
- Image Size:Here you can set your background Image size.
- Repeat Background Image: Here you can disable and enable Repeat Background image.
- Scroll with Page: Here you can disable and enable Background image scroll .


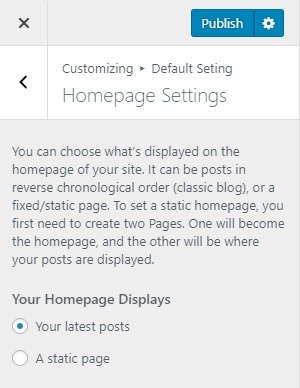
By default, your homepage will also display your post feed, listing all of your latest posts for visitors to see.
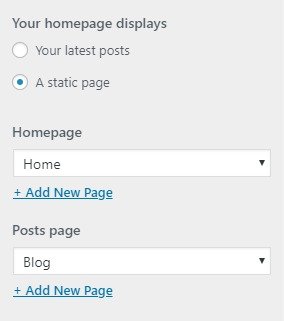
But If you would like to instead have your homepage be a static page then your front page will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page..
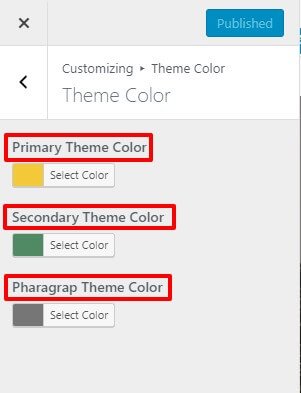
This section allow you to change theme primary color,secondary color and paragraph color.
Go to Appearance > Customize > Theme Color.
- Primary Theme Color:This option help you to change your primary color in your site.
- Secondary Theme Color:This option help you to change your secondary color in your site.
- Paragraph Theme Color:This option help you to change your paragraph color in your site.

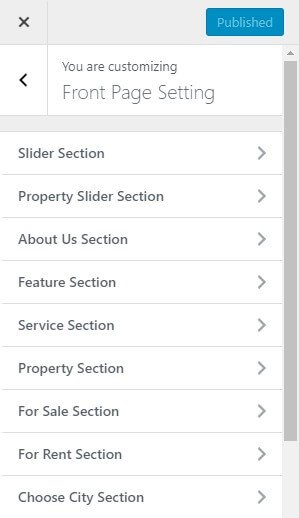
- Go to Appearance > Customize > Front Page Setting.
- you will get different options and Setting as shown in screenshot.


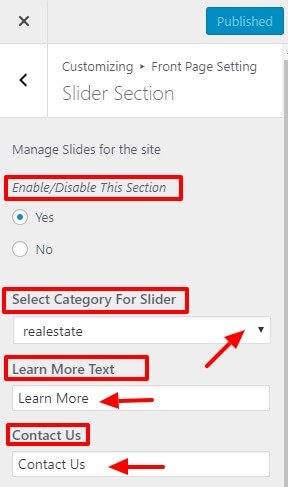
Go to Appearance > Customize > Front Page Setting > Slider Section. where you can manage your slider section as shown.
- Enable/Disable This Section: This option help you to enable or disable to your slider section.
- Select Category For Slider: This option help you to select the category for slider section.
- Learn More Text: This option help to edit your button text.
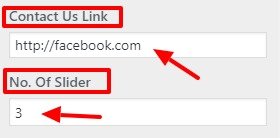
- Contact Us:This option help to edit your button text.
- Contact Us Link:This option help to edit your button text link.
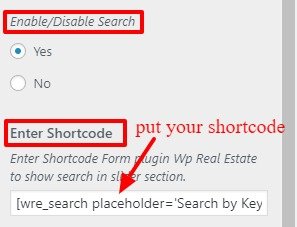
- Enable/Disable Search: This option help you to enable/disable search section on slider.
- Enter Short code:Here you can put your Short code of Search to display it.
- No. Of Slider:This option help to select the number of slider in your slider section.



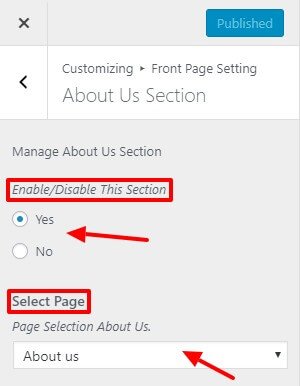
Go to Appearance > Customize > Front Page Setting >About Us Section. where you can manage About Us Section.
- Enable/Disable This Section: This option help you to disable and enable about us section of your site.
- Page Selection About Us:This option help you to select page for your about us section.

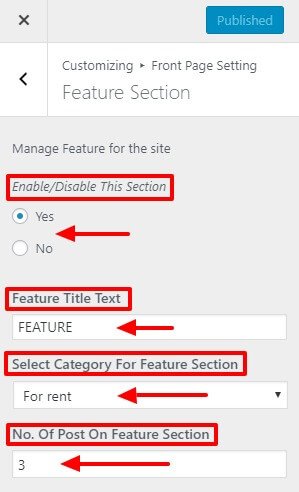
Go to Appearance > Customize > Front Page Setting >Feature Section. where you can manage Feature Section.
- Enable/Disable This Section : This option help you to Enable/Disable feature section.
- Feature Title Text :This option help you to edit title of your feature section.
- Enable/Disable Location Tag: This option help you to enable /disable location tag.
- Select Category For Feature Section : This option help you to select category for your Feature section.
- No. Of Post On Feature Section : This option help you to select number of post on feature section.


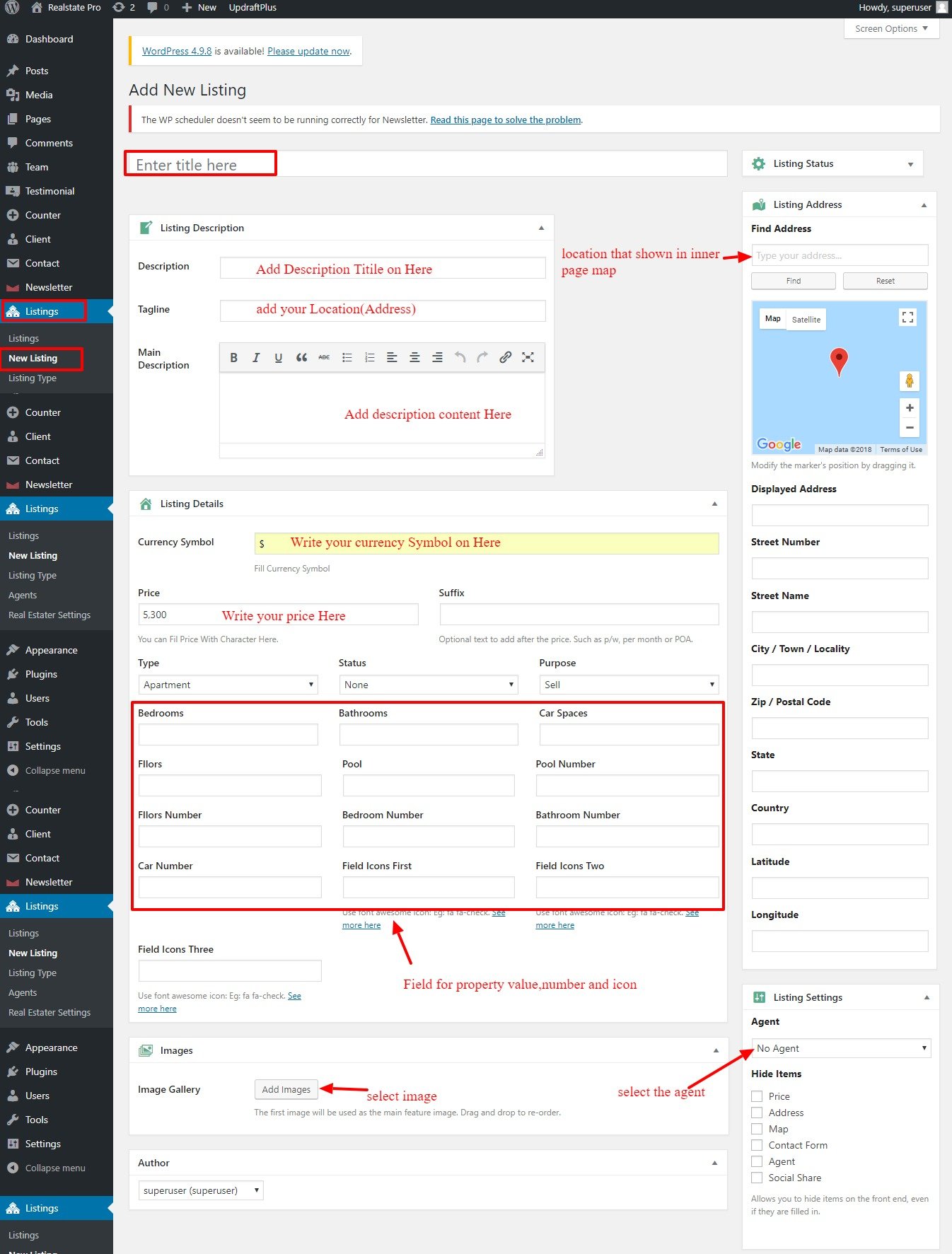
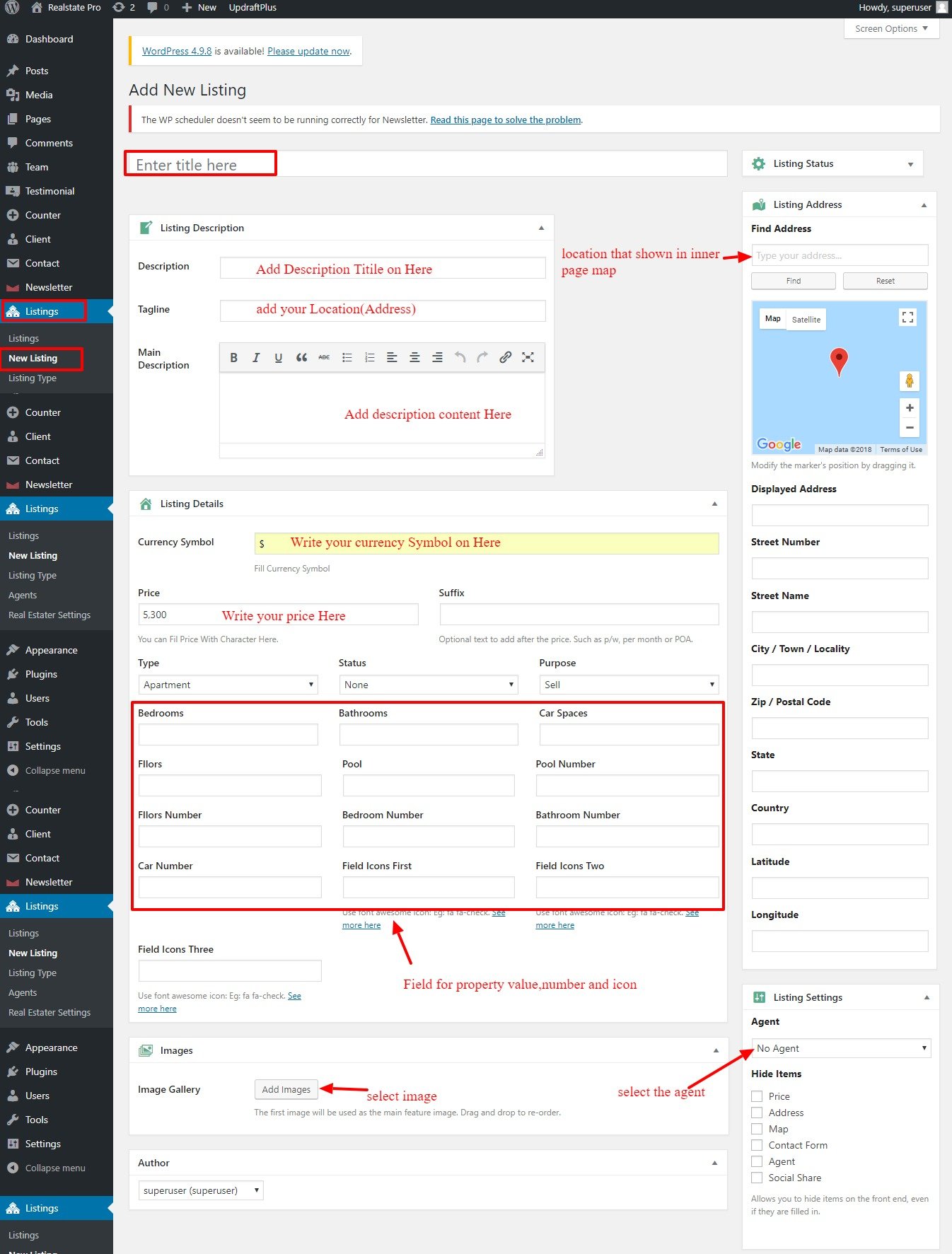
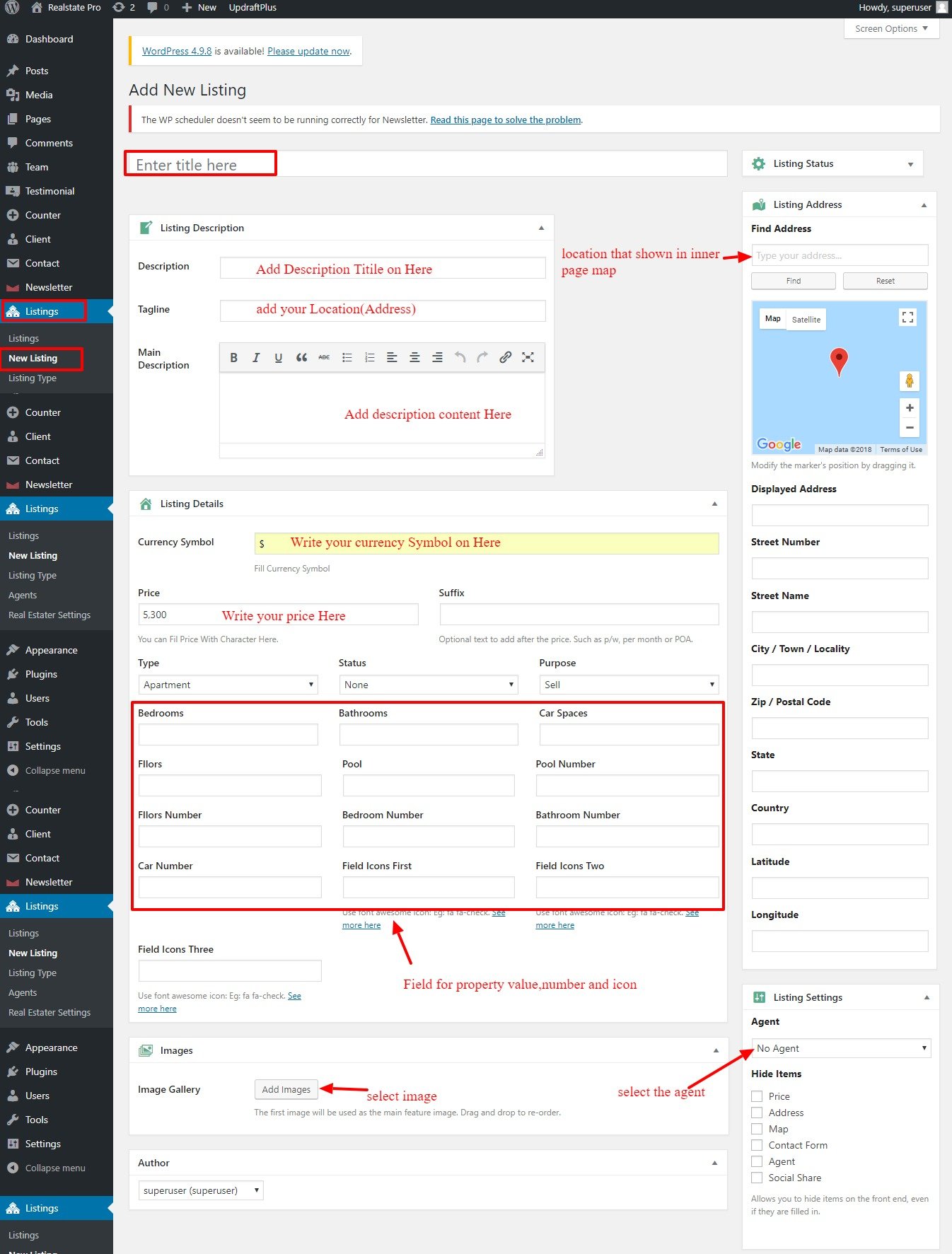
How To Add Tags(Locations),price and properties:First activate the real estater plugin.Then go to Listings > New Listing.

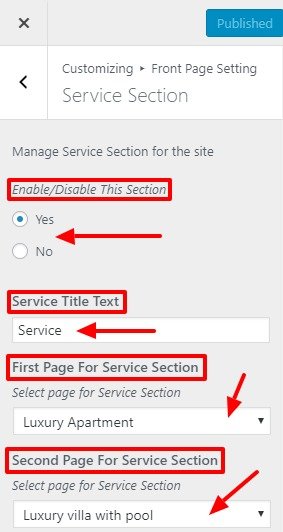
Go to Appearance > Customize > Front Page Setting >Service Section. where you can manage Service Section.
- Enable/Disable This Section:This option help you to Enable/Disable Service section.
- Service Title Text:This option help you to edit title of your Service section.
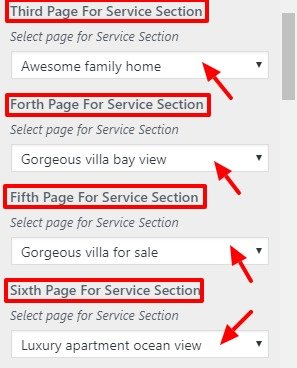
- First Page For Service Section: This option help you to select first page for your Service section.and similarly you can select other page for second Service,third Service…etc
- First Service Icon:This option help you to select icon for your Service section.and similarly you can select other icon for second Service,third Service…etc



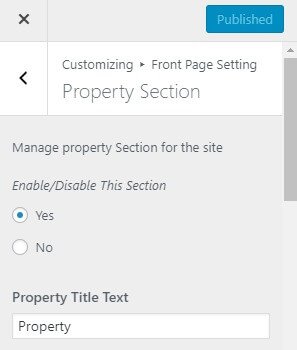
Go to Appearance > Customize > Front Page Setting >Property Section. where you can manage Property Section.
- Enable/Disable This Section:This option help you to Enable/Disable Property section.
- Property Title Text:This option help you to edit title of your Property section.

- Page For Property Section:This option help you to select first page for your Property section.and similarly you can select other page for second Property,third Property…etc

- Property Icons First:This option help you to select icon for your Property section.and similarly you can select other icon for second Property,third Property…etc

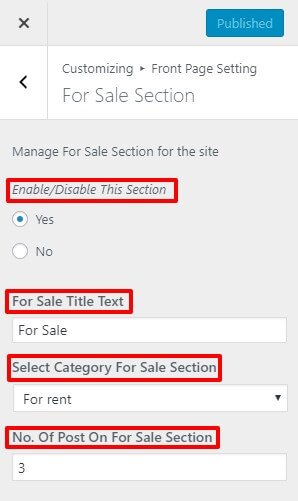
Go to Appearance > Customize > Front Page Setting >For Sale Section. where you can manage For Sale Section.
- Enable/Disable This Section:This option help you to Enable/Disable For Sale section.
- For Sale Title Text:This option help you to edit title of your For Sale section.
- Enable/Disable Location Tag: This option help you to enable/disable location tag in sale section.
- Select Category For Sale Section: This option help you to select category for your For Sale section.
- No. Of Post On For Sale Section:This option help you to select number of post on For Sale section.


How To Add Tags(Locations),price and properties:First activate the real estater plugin.Then go to Listings > New Listing.

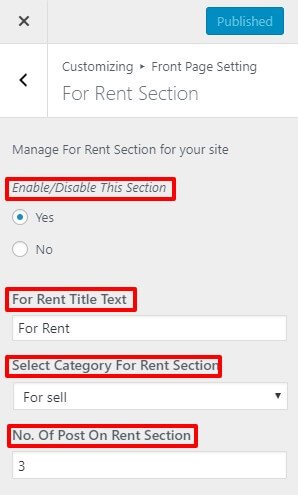
Go to Appearance > Customize > Front Page Setting >For Rent Section. where you can manage For Rent Section.
- Enable/Disable This Section:This option help you to Enable/Disable For Rent section.
- For Rent Title Text:This option help you to edit title of your For Rent section.
- Enable/Disable Location Tag:This option help you to enable/disable location tag in Rent section.
- Select Category For Rent Section: This option help you to select category for your For Rent section.
- No. Of Post On For Rent Section:This option help you to select number of post on For Rent section.


How To Add Tags(Locations),price and properties:First activate the real estater plugin.Then go to Listings > New Listing.

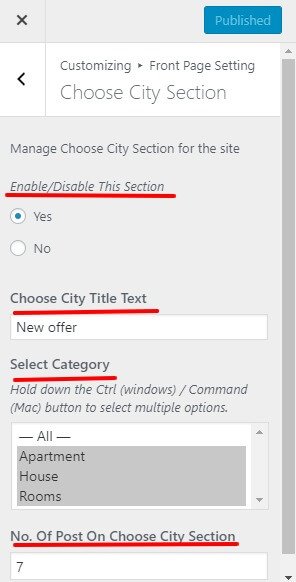
Go to Appearance > Customize > Front Page Setting >Choose City Section. where you can manage Choose City Section.
- Enable/Disable This Section:This option help you to Enable/Disable choose city section.
- Choose City Title Text: This option help you to edit title of your choose city section.
- Select Category:If Real Estater plugins is install than Please Go to > Admin dashboard > Plugins > Real Estater > Listing >Add New Listing than assign Listing Type Otherwise
- No. Of Post On Choose City Section: This option help you to select number of post for your choose city section.

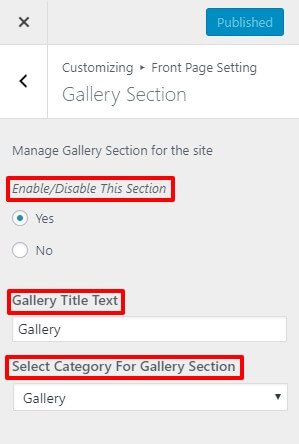
Go to Appearance > Customize > Front Page Setting >Gallery Section. where you can manage Gallery Section.
- Enable/Disable This Section:This option help you to Enable/Disable Gallery section.
- For Gallery Title Text:This option help you to edit title of your Gallery section.
- Select Category For Gallery Section: This option help you to select category for your Gallery section.
- Load More: This option help you to put button on Gallery section.


Go to Appearance > Customize > Front Page Setting >Testimonial Section. where you can manage testimonial Section.(Note:after plugin active this section you can get).
- Enable/Disable This Section: This option help you to enable/disable testimonial section.
- Enter Short code:Here you can put short code for Testimonial Section.

Go to Appearance > Customize > Front Page Setting >Counter Section. where you can manage Counter Section.(Note:after plugin active this section you can get).
- Enable/Disable This Section: This option help you to enable/disable Counter section.
- Enter Short code:Here you can put short code for Counter Section.

Go to Appearance > Customize > Front Page Setting >Team Section. where you can manage Team Section.(Note:after plugin active this section you can get).
- Enable/Disable This Section: This option help you to enable/disable Team section.
- Enter Short code:Here you can put short code for Team Section.
- Team Section Theme Color:This option help you to change color.

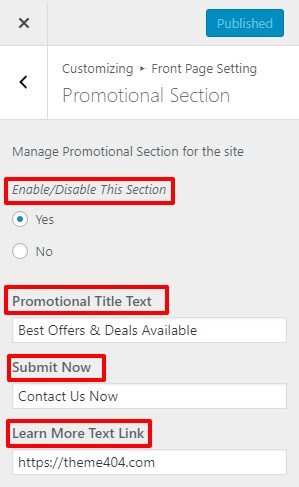
Go to Appearance > Customize > Front Page Setting > Promotional Section. where you can manage Promotional Section.
- Enable/Disable This Section:This option help you to Enable/Disable Promotional section.
- Promotional Title Text:This option help you to edit title of your Promotional section.
- Submit Now:This option help you to edit submit text in your site.
- Learn More Text Link: This option help to give link for your Promotional button.
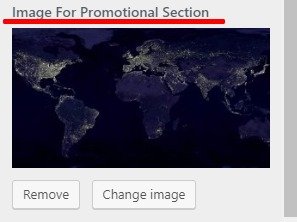
- Image For Promotional Section: This option help to change image for Promotional Section.


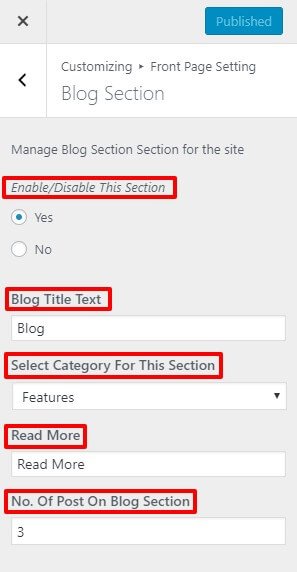
Go to Appearance > Customize > Front Page Setting >Blog Section. where you can manage Blog Section.
- Enable/Disable This Section:This option help you to Enable/Disable Blog section.
- Blog Title Text:This option help you to edit title of your Blog section.
- Enable/Disable Date: This option help you to enable/disable date in Blog Section.
- Select Category For This Section: This option help you to select category for your Blog section.
- No. Of Post On Blog Section:This option help you to select number of post on Blog section.


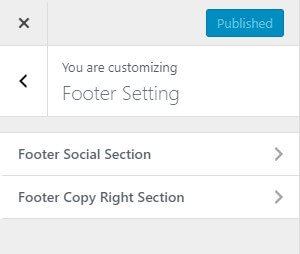
Footer Settings tab allows you to Customize Footer part. go to Appearance > Customize >Footer Setting. then you found various option as shown.
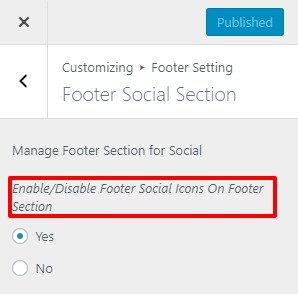
go to Appearance > Customize >Footer Setting > Footer Social Section.where you can manage Footer Social Section.
- Enable/Disable Footer Social Icons On Footer Section:This option help you to Enable/Disable Footer Social Section.

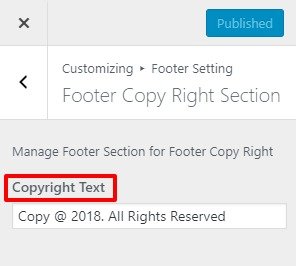
go to Appearance > Customize >Footer Setting > Footer Copy Right Section.where you can manage Footer Copy Right Section.
- Enable/Disable Footer Copyright Section: This option help you to Enable/Disable Footer Copyright Section.
- Copyright Text:This option help you to edit Footer Copy Right Section.
- click Publish.


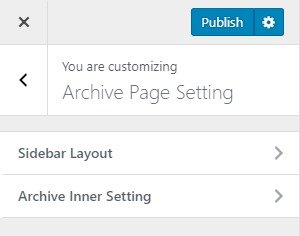
Archive Page Setting tab allows you to Customize Archive Page. go to Appearance > Customize >Archive Page Setting. then you found various option as shown.
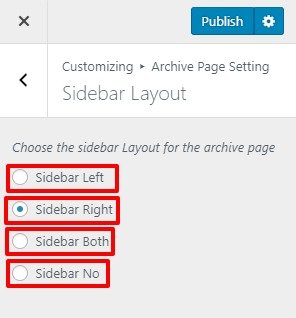
go to Appearance > Customize > Archive Page Setting > Sidebar Layout.where you can manage Sidebar Layout.
- Sidebar Left: This option help to set your sidebar to left side.
- This option help to set your sidebar to right side.
- Sidebar Both:This option help to set your sidebar to both side.
- Sidebar No:This option help to set no sidebar in your site.

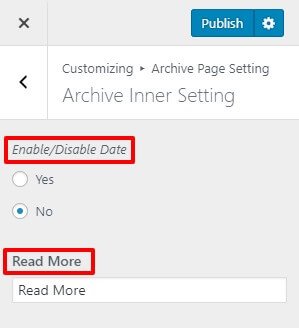
go to Appearance > Customize > Archive Page Setting >Archive Inner Setting .where you can manage Archive Inner Setting.
- Enable/Disable Date:This option help you to Enable/Disable Archive date in Archive section.
- Read More:This option help you to edit read more text in Archive page.

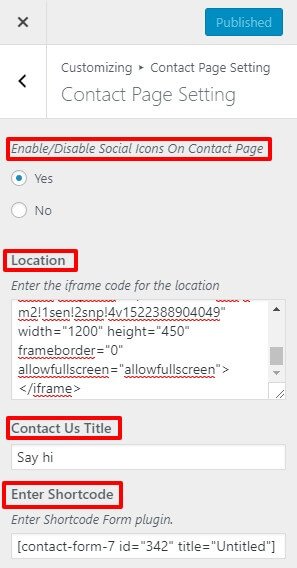
go to Appearance > Customize >Contact Page Setting .where you can manage Contact Page Setting.(Note:To get Contact Template select the Contact template in you Contact Page).
- Enable/Disable Social Icons On Contact Page: This option help you to Enable/Disable Social Icons On Contact Page.
- Location: Here you can put iframe of google map of your location.
- Contact Us Title: Here you can edit Contact Us Title.
- Enter Short code:Here you can enter short code for Contact us form.

This section allow you to change overall Typography size,font family and text-transform.
Go to Appearance > Customize > Typography Setting.

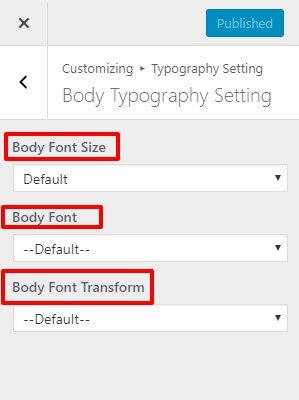
Go to Appearance > Customize > Typography Setting > Body Typography Setting. where you can manage Body Typography Setting.
- Body Font Size:This option help you to select body Font size in your site.
- Body Font:This option help you to select body Font Family in your site.
- Body Font Transform:This option help you to select body Font Transform(Normal,Uppercase,lowercase…) in your site.

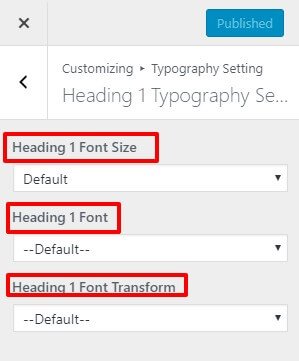
Go to Appearance > Customize > Typography Setting > Heading 1 Typography Setting. where you can manage Heading 1 Typography Setting.
- Heading 1 Font Size:This option help you to select Heading 1 Font size in your site.
- Heading 1 Font:This option help you to select Heading 1 Font Family in your site.
- Heading 1 Font Transform:This option help you to select Heading 1 Font Transform(Normal,Uppercase,lowercase…) in your site.

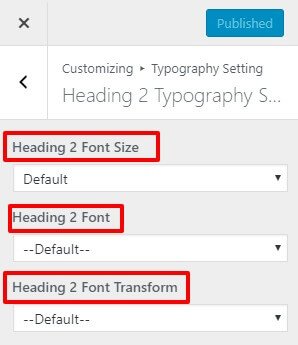
Go to Appearance > Customize > Typography Setting > Heading 2 Typography Setting. where you can manage Heading 2 Typography Setting.
- Heading 2 Font Size:This option help you to select Heading 2 Font size in your site.
- Heading 2 Font:This option help you to select Heading 2 Font Family in your site.
- Heading 2 Font Transform:This option help you to select Heading 2 Font Transform(Normal,Uppercase,lowercase…) in your site.

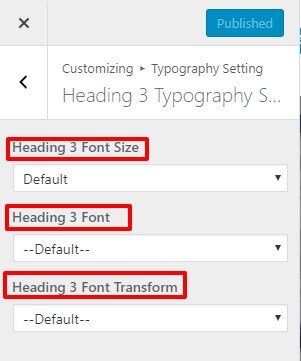
Go to Appearance > Customize > Typography Setting > Heading 3 Typography Setting. where you can manage Heading 3 Typography Setting.
- Heading 3 Font Size:This option help you to select Heading 3 Font size in your site.
- Heading 3 Font:This option help you to select Heading 3 Font Family in your site.
- Heading 3 Font Transform:This option help you to select Heading 3 Font Transform(Normal,Uppercase,lowercase…) in your site.

Go to Appearance > Customize > Typography Setting > Heading 4 Typography Setting. where you can manage Heading 4 Typography Setting.
- Heading 4 Font Size:This option help you to select Heading 4 Font size in your site.
- Heading 4 Font:This option help you to select Heading 4 Font Family in your site.
- Heading 4 Font Transform:This option help you to select Heading 4 Font Transform(Normal,Uppercase,lowercase…) in your site.

Go to Appearance > Customize > Typography Setting > Heading 5 Typography Setting. where you can manage Heading 5 Typography Setting.
- Heading 5 Font Size:This option help you to select Heading 5 Font size in your site.
- Heading 5 Font:This option help you to select Heading 5 Font Family in your site.
- Heading 5 Font Transform:This option help you to select Heading 5 Font Transform(Normal,Uppercase,lowercase…) in your site.

Go to Appearance > Customize > Typography Setting > Heading 6 Typography Setting. where you can manage Heading 6 Typography Setting.
- Heading 6 Font Size:This option help you to select Heading 6 Font size in your site.
- Heading 6 Font:This option help you to select Heading 6 Font Family in your site.
- Heading 6 Font Transform:This option help you to select Heading 6 Font Transform(Normal,Uppercase,lowercase…) in your site.

Widgets are one of the most important aspects of this theme.widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
- From Customize section, go to Widgets.
- From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
- And the added widget will be displayed in particular section that you have added.
- Note: Make sure to add proper widgets in proper widget area for best result.
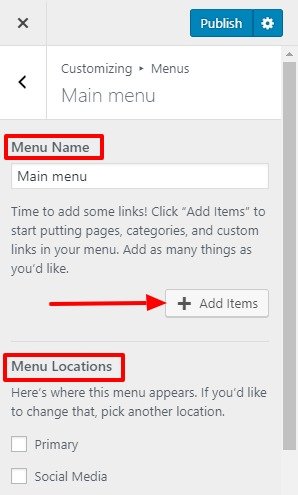
Step to create a menu
- From Customize section, go to Menus.
- From Menus, click ‘ Add a Menu’ button and you will be able to create a menu.
- Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
- Select the Menu locations.
- If the preview looks fine, save the changes by clicking on Save and publish button.