eCommerce Shop Pro
eCommerce Shop Pro is an eCommerce-ready theme that you can absolutely use for publishing your personal or company portfolio, showcasing your products, or building an efficient online store for your business.
eCommerce Shop Pro is an eCommerce-ready theme that you can absolutely use for publishing your personal or company portfolio, showcasing your products, or building an efficient online store for your business.
eCommerce Shop Pro is an eCommerce-ready theme that you can absolutely use for publishing your personal or company portfolio, showcasing your products, or building an efficient online store for your business. This theme is very flexible and includes options that make website development an easy task.
Follow the steps below to get started with your WordPress Theme
When you click on “Activate” button to activate eCommerce shop Pro Theme, you will see the a notice offering you to install required and recommended plugins.
Click “Begin installing plugins“, on the screen that appears, next select the plugins you want to be installed, pick “Install” in Bulk Actions select box and click “Apply” button. For optimal user experience install and activate all recommended plugins.
We are providing our own demo importing plugin so if you like and want to demo like website in your site then you can easily import the demo and set up on your site.
This option allow you to define the site-title and logo , fav icon for your site and with various various options related to site identity


Go to Appearance > Customize > color. where you can see Header Text Colour & Background Colour Options sections.


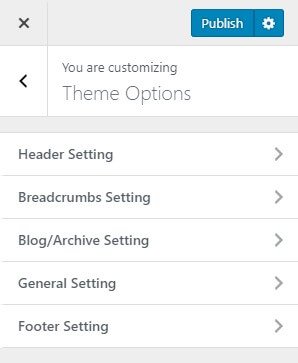
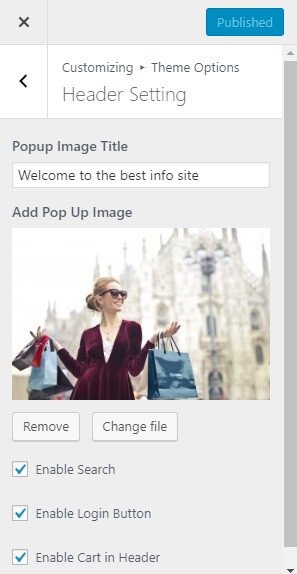
Header setting will give you options to control the looks of the header part of your site.

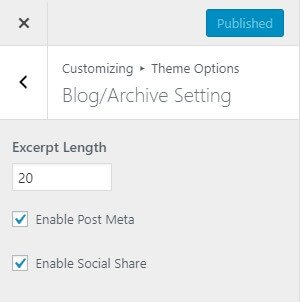
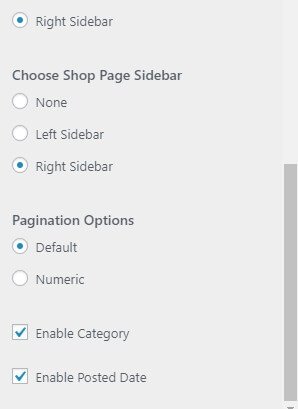
Blog/Archive setting will give you options to control the looks of the Blog/Archive part of your site. Go to Appearance > Customize > Theme Options > Blog/Archive Setting.

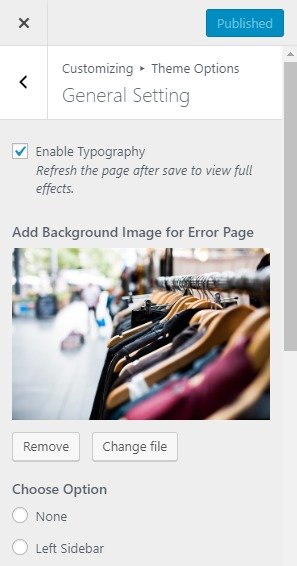
General setting will give you options to control the looks of the General part of your site.


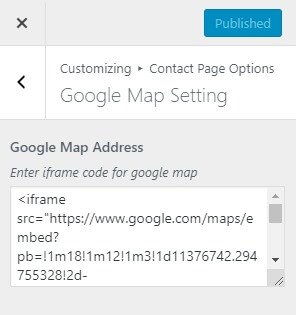
Contact Page Options will give you options to control the looks of the Contact Page Options of your site.First make Contact page and select Contact us template.after that you can get contact page template design.

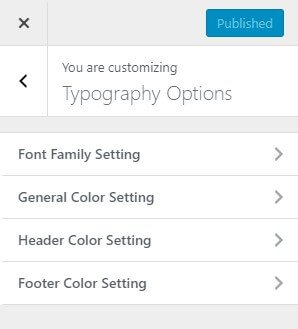
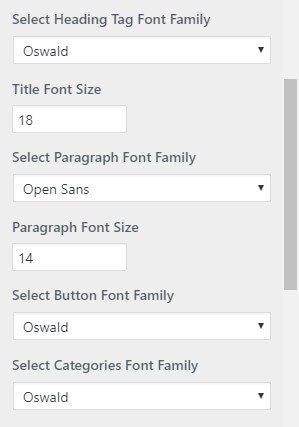
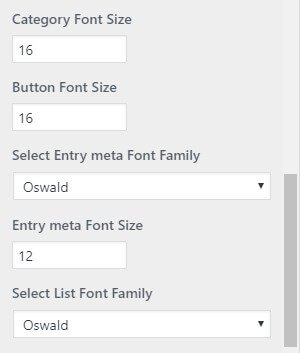
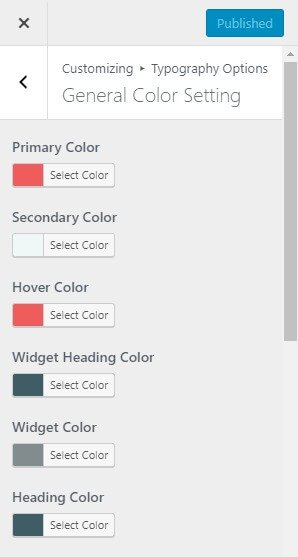
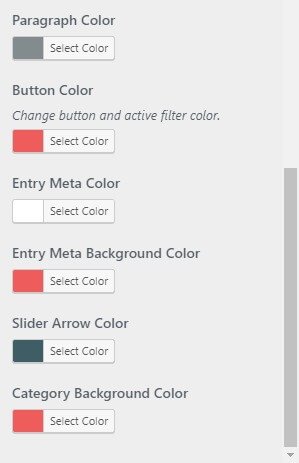
Typography setting tab is one of the most important options which will allow you to customize the looks of your sites typography. It allows to set font family, font size and font color for your sites general use. It also allows you to choose font family and size for all header types . You can set different font size for each head tag. This options allows you to choose font color for anchor tag and its hover/active state.
From Typography Options, you will see different sections:

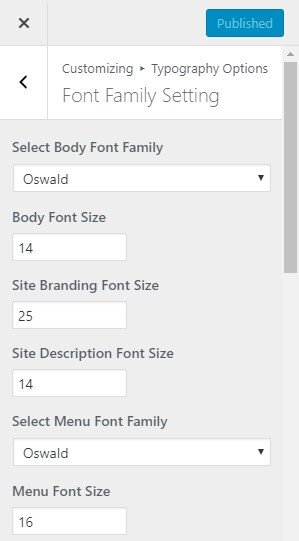
This setting allow you to customize font family,font size,font-weight for your site according to your requirement.go to Appearance > Customizing > Typography Options > Font Family Setting.



This section allow you to change overall Hover Color,Heading Tag Color,Heading Section Title Color,paragraph,anchor,post meta background and color according to your choice in your site.
go to Appearance > Customizing > Typography Options > General Color Setting


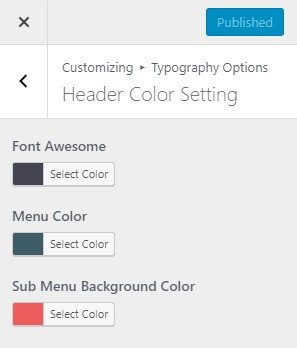
This section allow you to change Header menu ,icon color and hover color.go to Appearance > Customizing > Typography Options > Header Color Setting.

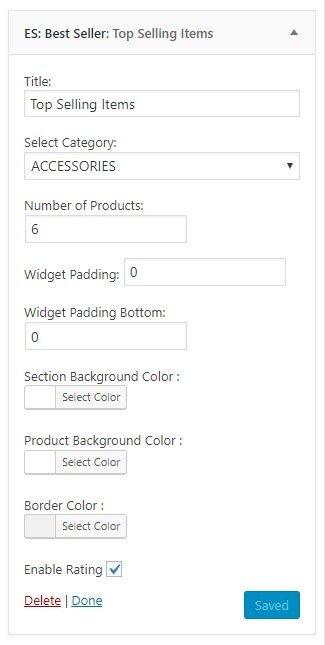
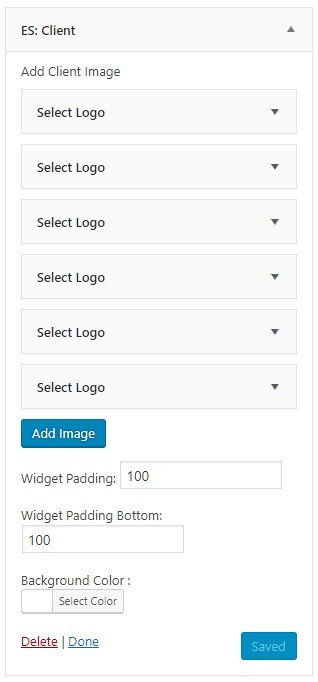
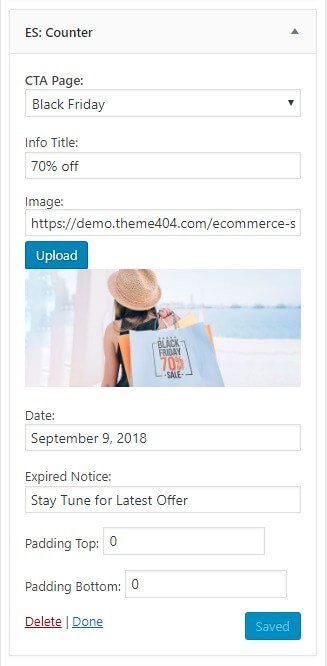
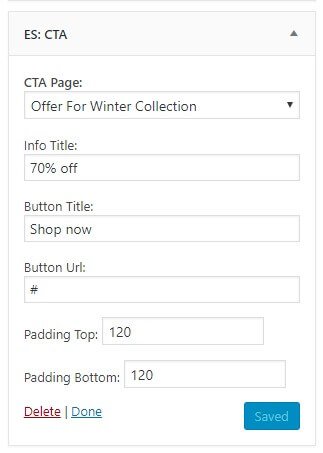
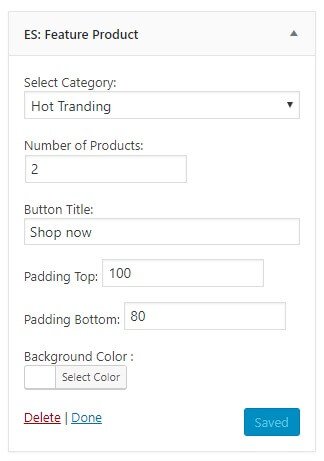
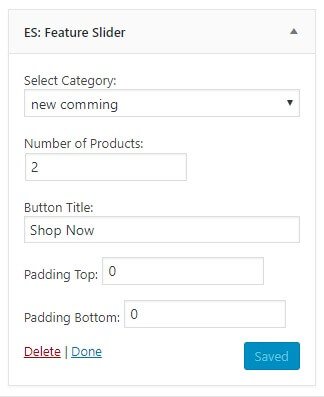
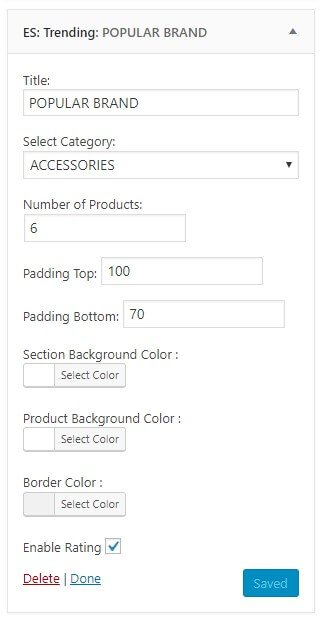
Widgets are one of the most important aspects of this theme.Eleven special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
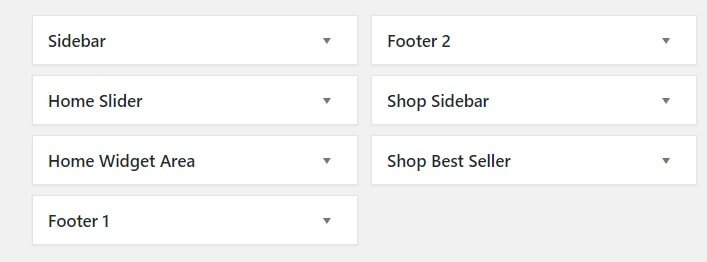
Available Widget Area

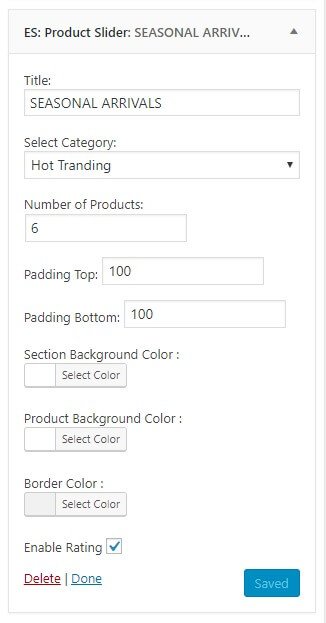
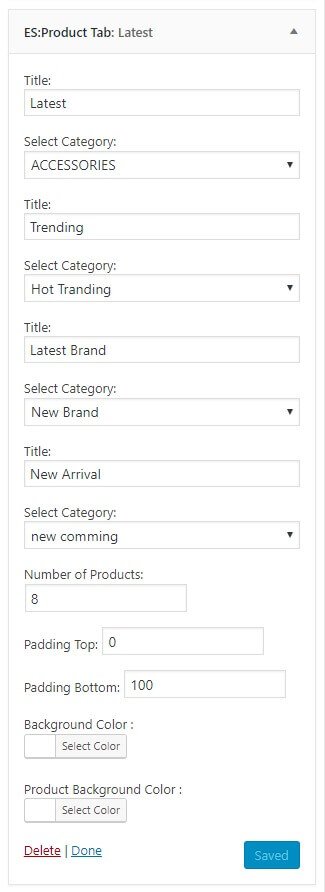
The widgets that are available in the theme are described below:











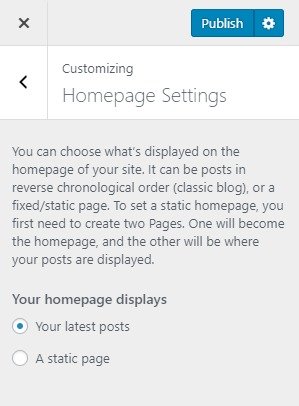
By default, your homepage will also display your post feed, listing all of your latest posts for visitors to see.
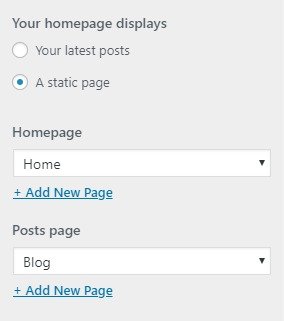
But If you would like to instead have your homepage be a static page then your front page will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page..
This option help to reset all customize setting.Go to Appearance > Customize >Reset All Settings.
In Reset all settings you will see: