Power Magazine Pro
Power Magazine Pro theme that you can absolutely use for publishing your news, magazine, business etc.
Power Magazine Pro theme that you can absolutely use for publishing your news, magazine, business etc.
Power Magazine Pro theme that you can absolutely use for publishing your personal or company portfolio, news, blog, magazine, health, education, etc. This theme is very flexible and includes options that make website development an easy task.
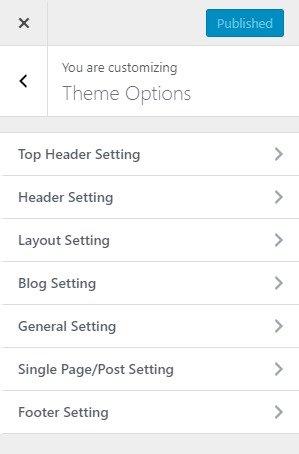
Follow the steps below to get started with your WordPress Theme
When you click on “Activate” button to activate power-magazine-pro Theme, you will see the a notice offering you to install required and recommended plugins.
Click “Begin installing plugins“, on the screen that appears, next select the plugins you want to be installed, pick “Install” in Bulk Actions select box and click “Apply” button. For optimal user experience install and activate all recommended plugins.
We are providing our own demo importing plugin so if you like and want to demo like website in your site then you can easily import the demo and set up on your site.
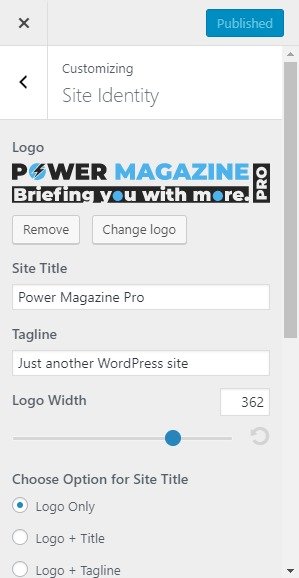
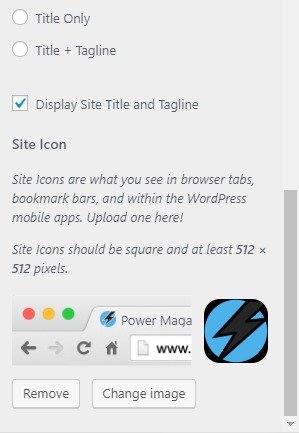
This option allow you to define the site-title and logo , fav icon for your site and with various various options related to site identity


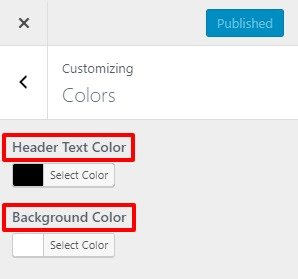
Go to Appearance > Customize > color. where you can see Header Text Colour & Background Color Options sections.


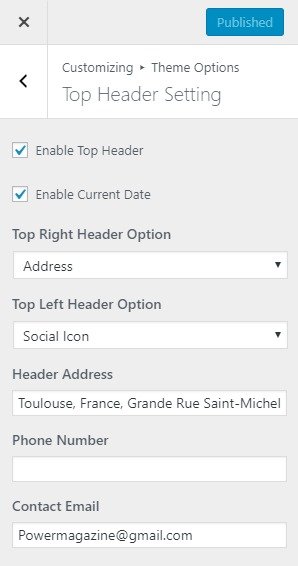
Top Header setting will give you options to control the looks of the top header part of your site.

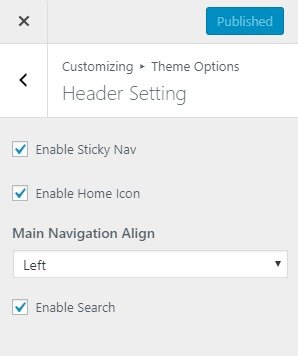
Header setting will give you options to control the looks of the header part of your site.

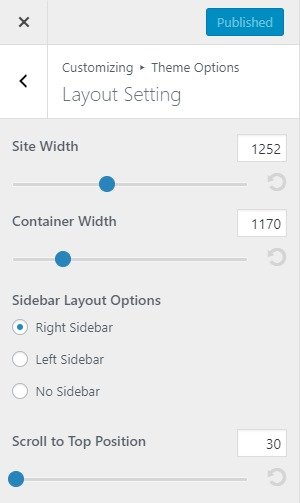
Layout Setting will give you options to control the looks of the Layout part of your site. Go to Appearance > Customize > Theme Options >Layout Setting.

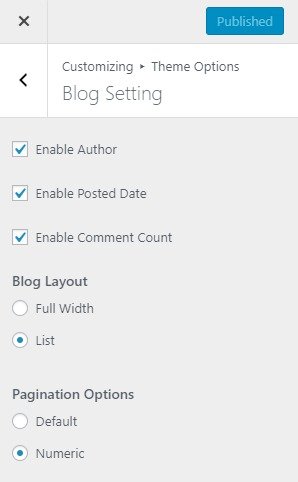
Blog setting will give you options to control the looks of the Blog part of your site. Go to Appearance > Customize > Theme Options >Blog Setting.

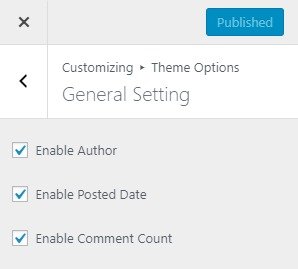
The general setting will give you options to control the looks of the General part of your site.

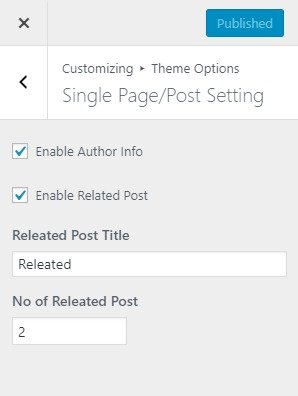
Single Page/Post Setting will give you options to control the looks of the Single Page/Post Setting.Go to Appearance > Customize > Theme Options >Single Page/Post Setting.

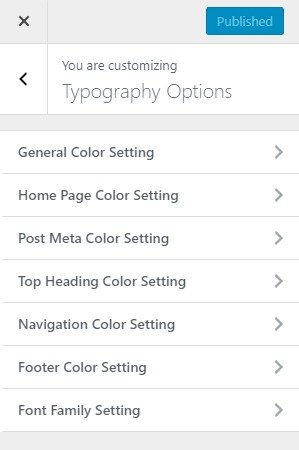
Typography setting tab is one of the most important options which will allow you to customize the looks of your sites typography. It allows to set font family, font size and font color for your sites general use. It also allows you to choose font family and size for all header types . You can set different font size for each head tag. This options allows you to choose font color for anchor tag and its hover/active state.
From Typography Options, you will see different sections:

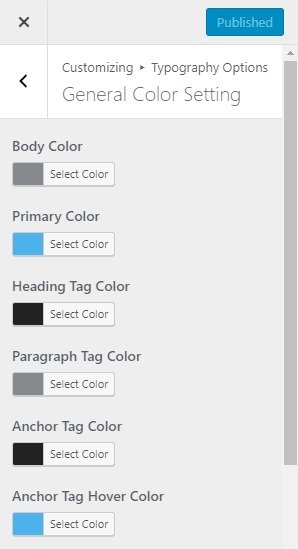
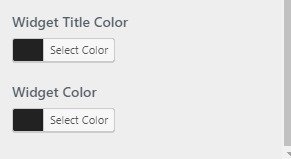
This section allow you to change overall Hover Color,Heading Tag Color,Heading Section Title Color,paragraph,anchor,post meta background and color according to your choice in your site.
go to Appearance > Customizing > Typography Options > General Color Setting


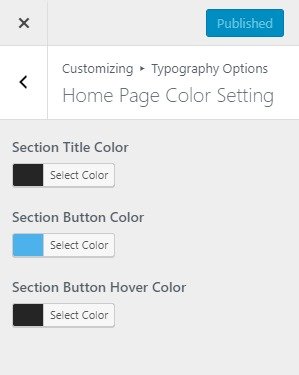
This section allows you to change Section Title Color , Section Button Color and Section Button Hover Color.go to Appearance > Customizing > Typography Options > Home Page Color Setting.
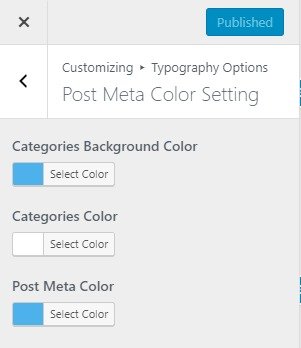
This section allows you to change Categories Background Color, Categories Color,Post Meta Color. go to Appearance > Customizing > Typography Options > Post Meta Color Setting.
This section allows you to change Top Header Background Color, Top Header Color. go to Appearance > Customizing > Typography Options > Top Heading Color Setting.
This setting allows you to customize font family, the font size for your site according to your requirement.go to Appearance > Customizing > Typography Options > Font Family Setting.


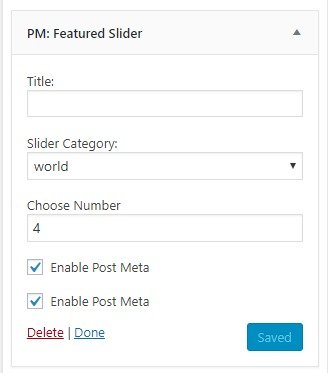
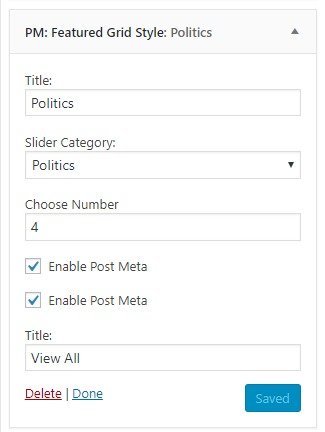
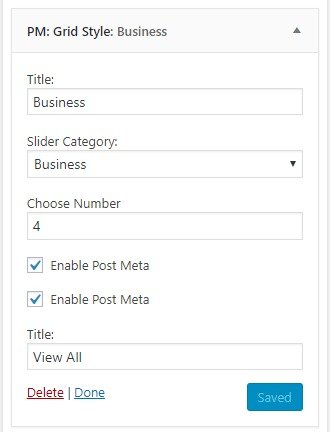
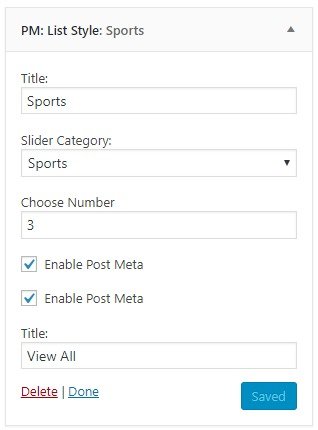
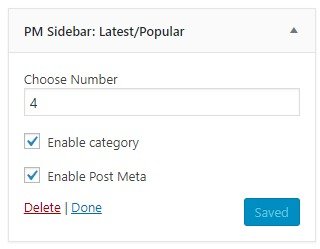
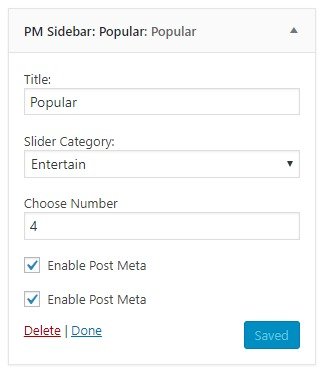
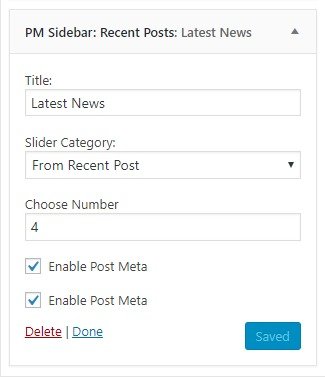
Widgets are one of the most important aspects of this theme.Eleven special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
Available Widget Area

The widgets that are available in the theme are described below:











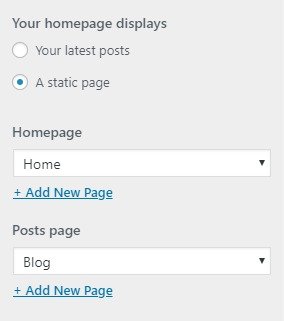
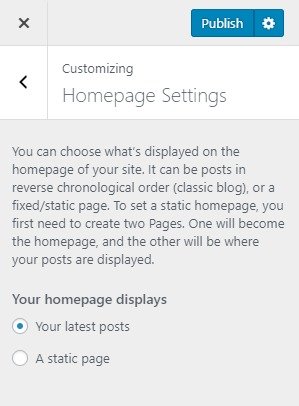
By default, your homepage will also display your post feed, listing all of your latest posts for visitors to see.
But If you would like to instead have your homepage be a static page then your front page will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page..