Power Magazine
Power Magazine theme that you can absolutely use for publishing your news, magazine, business etc.
Power Magazine theme that you can absolutely use for publishing your news, magazine, business etc.
Power Magazine theme that you can absolutely use for publishing your personal or company portfolio, news, blog, magazine, health, education, etc. This theme is very flexible and includes options that make website development an easy task.
Follow the steps below to get started with your WordPress Theme
When you click on “Activate” button to activate power-magazine Theme, you will see the a notice offering you to install required and recommended plugins.
Click “Begin installing plugins“, on the screen that appears, next select the plugins you want to be installed, pick “Install” in Bulk Actions select box and click “Apply” button. For optimal user experience install and activate all recommended plugins.
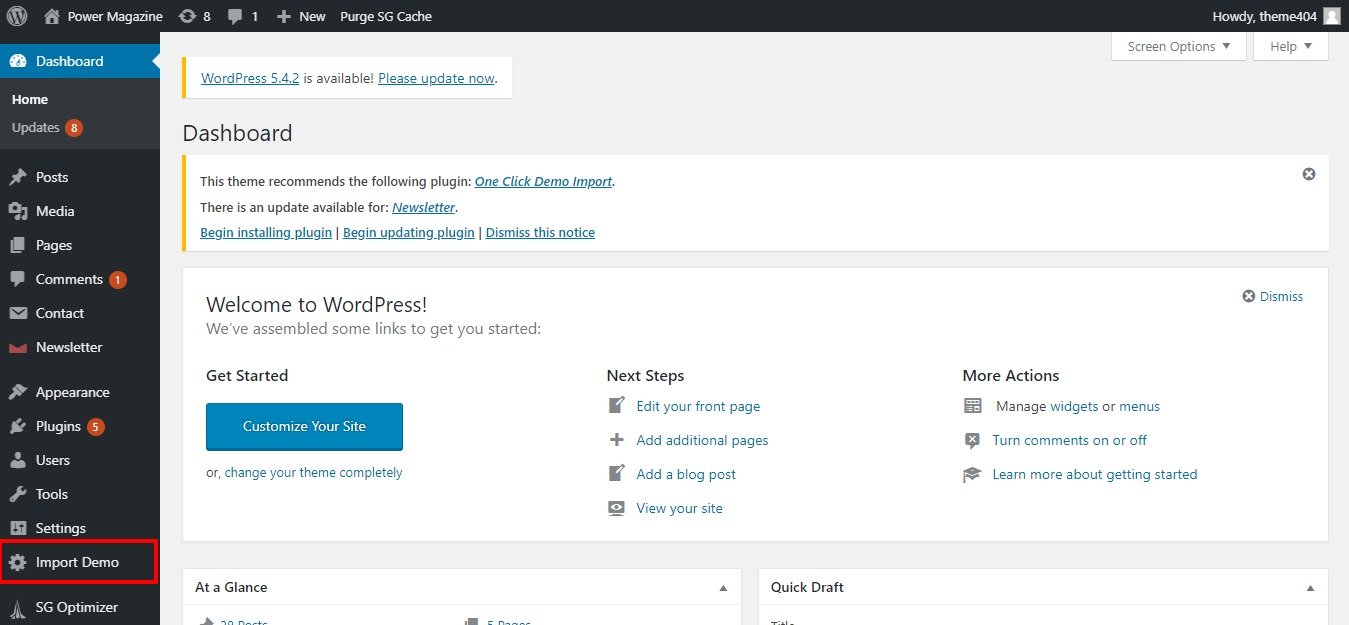
After installing the demo import plugin we will get the option of import demo nav at the dashboard.
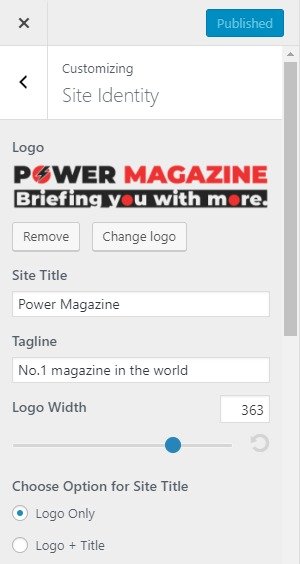
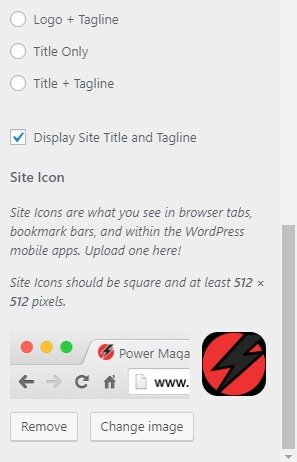
This option allow you to define the site-title and logo , fav icon for your site and with various various options related to site identity


Go to Appearance > Customize > color. where you can see Header Text Colour & Background Color Options sections.


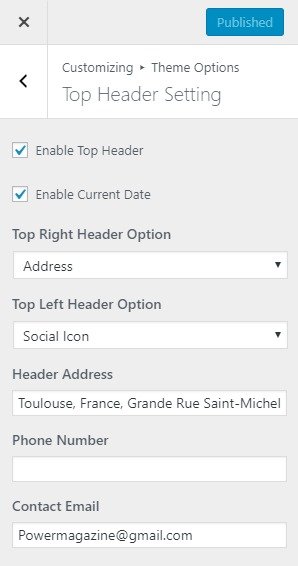
Top Header setting will give you options to control the looks of the top header part of your site.

Header setting will give you options to control the looks of the header part of your site.

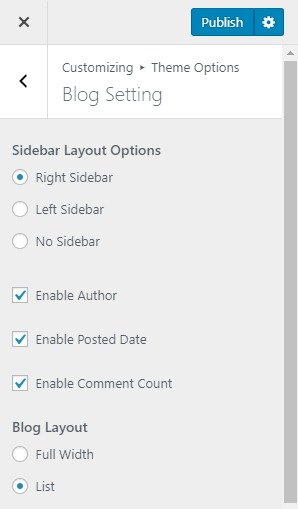
Blog setting will give you options to control the looks of the Blog part of your site. Go to Appearance > Customize > Theme Options >Blog Setting.


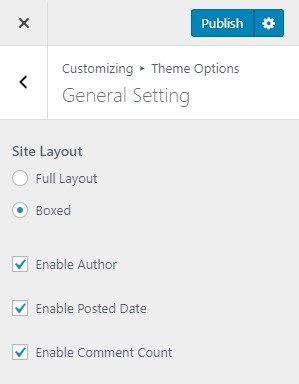
The general setting will give you options to control the looks of the General part of your site.

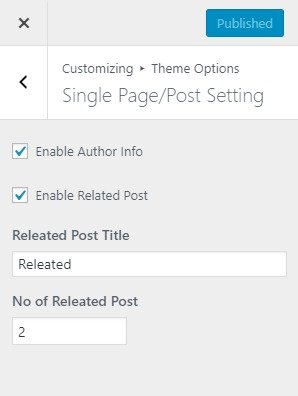
Single Page/Post Setting will give you options to control the looks of the Single Page/Post Setting.Go to Appearance > Customize > Theme Options >Single Page/Post Setting.

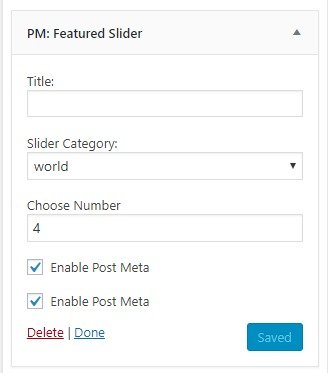
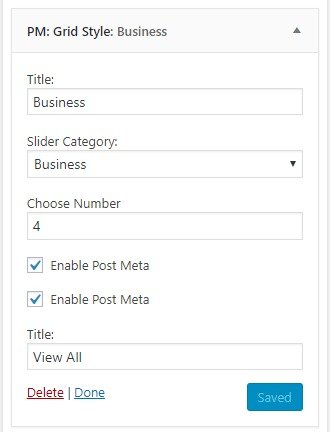
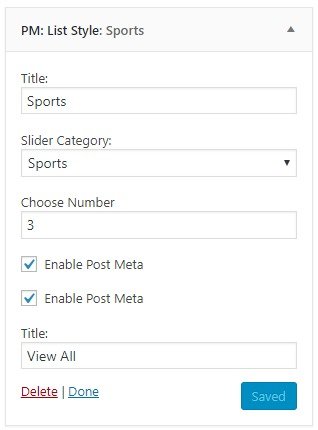
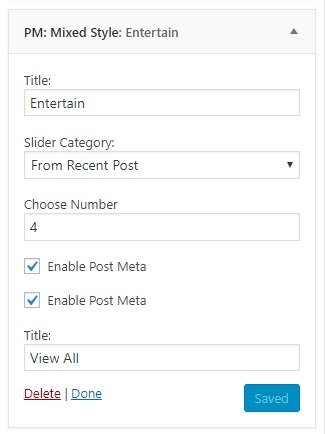
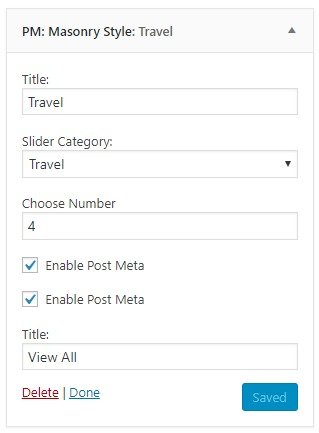
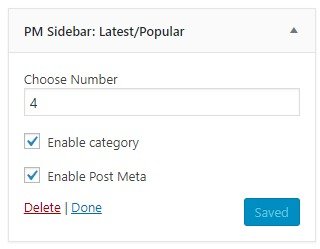
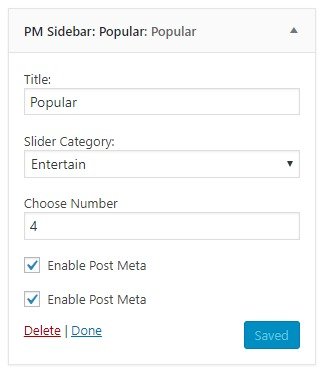
Widgets are one of the most important aspects of this theme.Seven special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
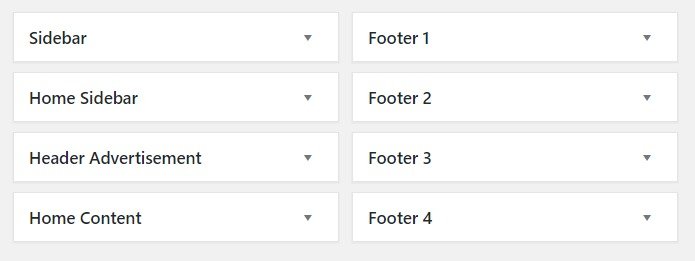
Available Widget Area

The widgets that are available in the theme are described below:







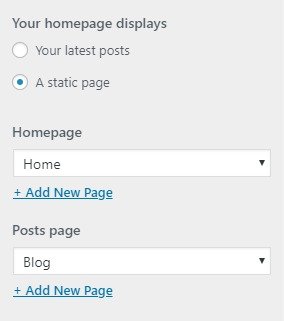
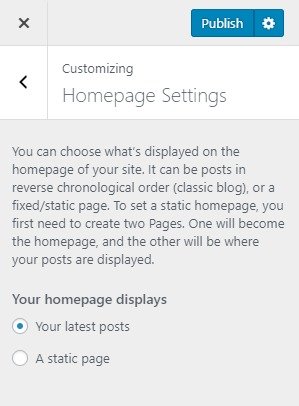
By default, your homepage will also display your post feed, listing all of your latest posts for visitors to see.
But If you would like to instead have your homepage be a static page then your front page will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page..