Web App
Web App is a clean, fast and responsive WordPress multipurpose website theme. It’s a platform for the swift development of all kinds of business projects. Mobile app developers feel right at home with LeadEngine.
Web App is a clean, fast and responsive WordPress multipurpose website theme. It’s a platform for the swift development of all kinds of business projects. Mobile app developers feel right at home with LeadEngine.
Follow the steps below to get started with your WordPress Theme
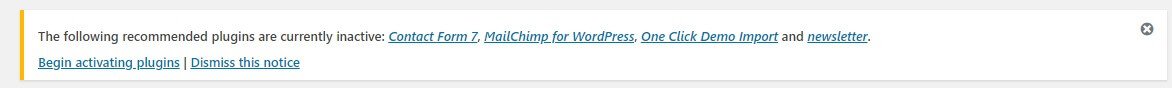
When you click on “Activate” button to activate web-app Theme, you will see the a notice offering you to install required and recommended plugins.
Click “Begin installing plugins”, on the screen that appears, next select the plugins you want to be installed, pick “Install” in Bulk Actions select box and click “Apply” button. For optimal user experience install and activate all recommended plugins.

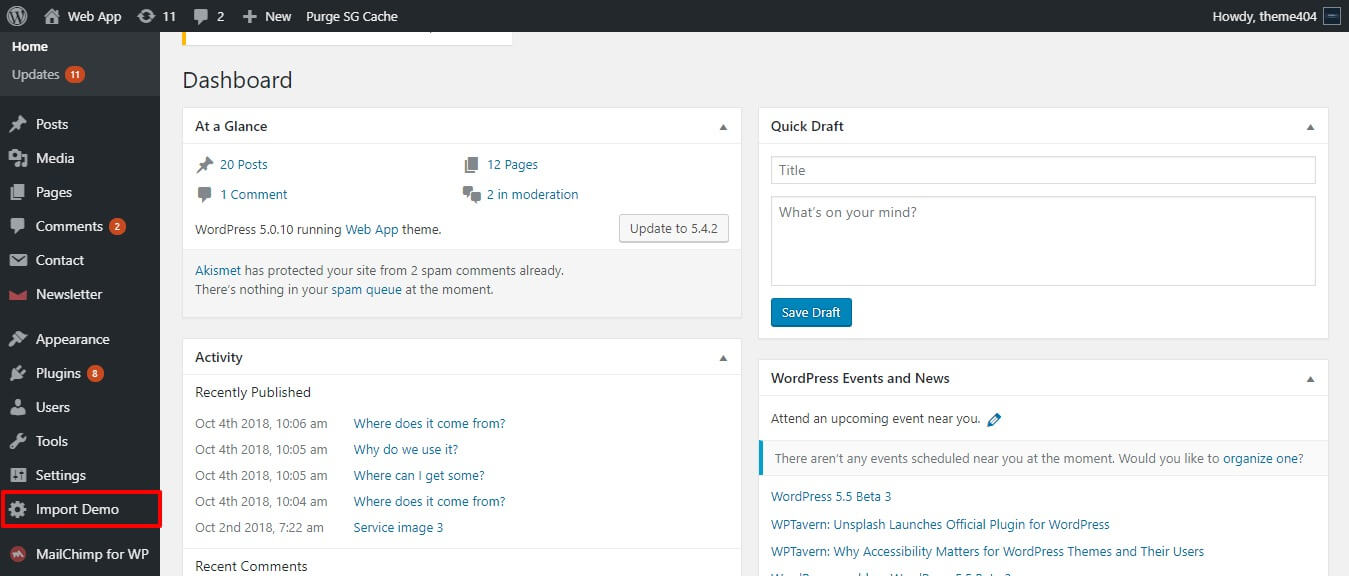
After installing the Theme One Click Demo Importer plugin we will get the option of import demo nav at the dashboard.

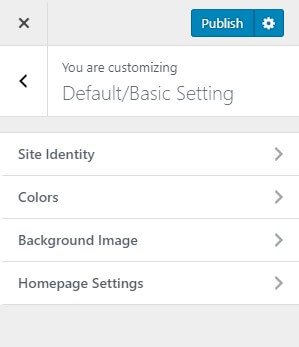
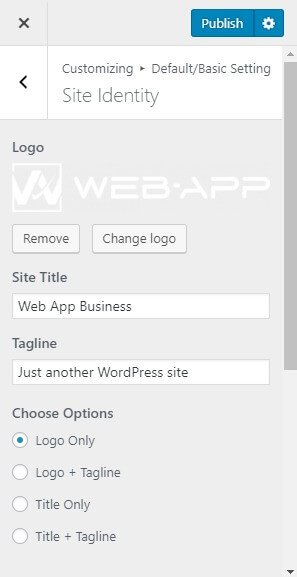
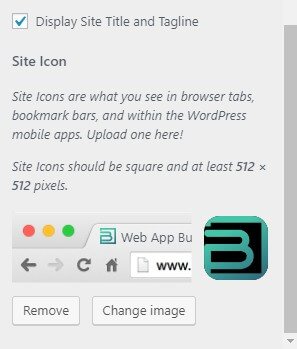
This option allow you to define the site-title and logo , fav icon for your site and with various various options related to site identity


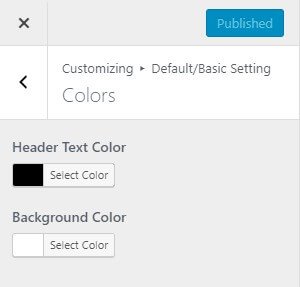
Go to Appearance > Customize >Default/Basic Setting > color. where you can see Header Text Color & Background Color Options sections.

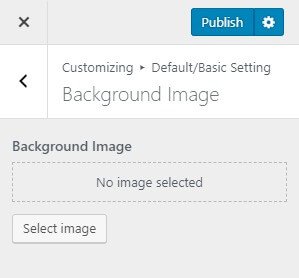
Go to Appearance > Customize > Default/Basic Setting > Background Image.Select the image for Background available on media library or upload from the other location.If the preview is fine, click on Publish to apply recently selected/uploaded image as Background Image.
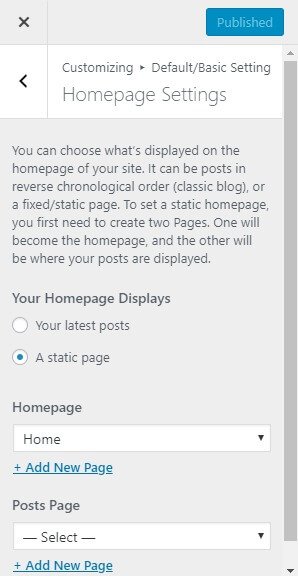
By default, your homepage will also display your post feed, listing all of your latest posts for visitors to see.
But If you would like to instead have your homepage be a static page then your front page will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page..
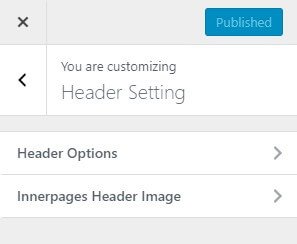
Go to Appearance > Customize > Header Setting.you will get different options and Setting as shown in screenshot.
Go to Appearance > Customize > Header Setting >Header Options.
Go to Appearance > Customize > Header Setting > Inner pages Header Image.
Go to Appearance > Customize >Home Page Setting.you will get different options and Setting as shown in screenshot.
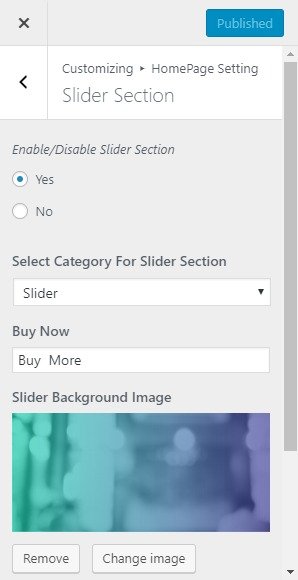
Go to Appearance > Customize >Home Page Setting >Slider Section.


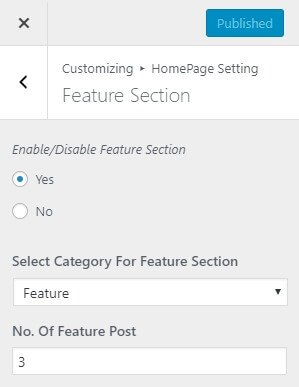
Go to Appearance > Customize >Home Page Setting > Feature Section.

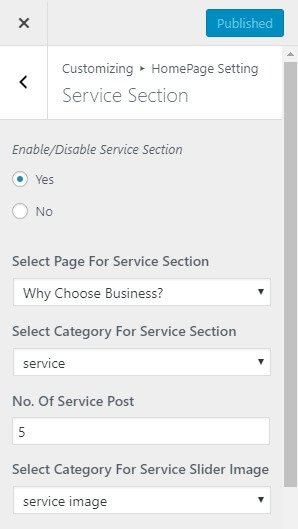
Go to Appearance > Customize >Home Page Setting > Service Section.


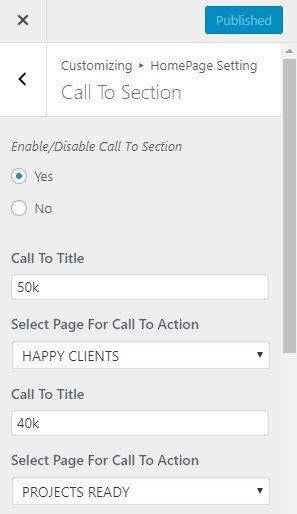
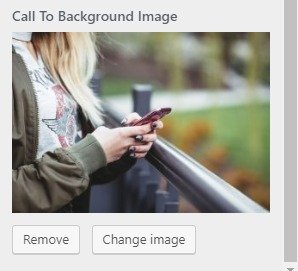
Go to Appearance > Customize >Home Page Setting > Call To Section.


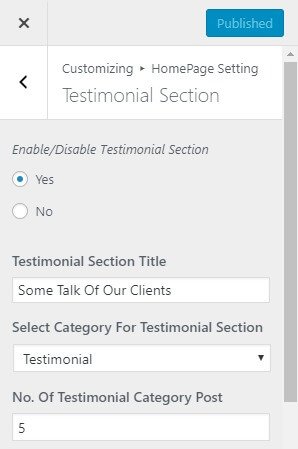
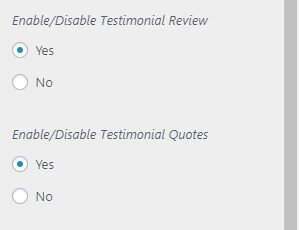
Go to Appearance > Customize >Home Page Setting >Testimonial Section.


Go to Appearance > Customize >Template Setting.you will get different options and Setting as shown in screenshot.
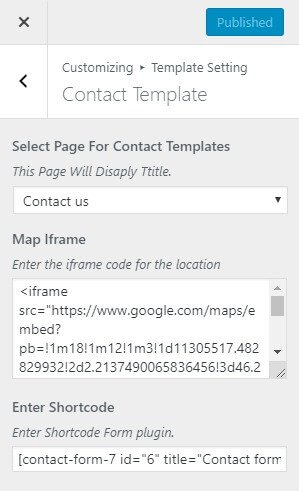
Go to Appearance > Customize >Template Setting > Contact Template.

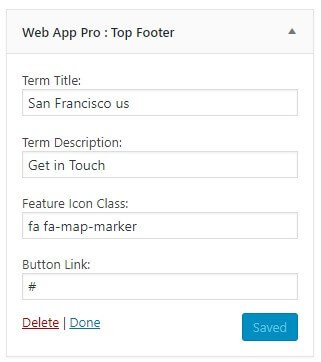
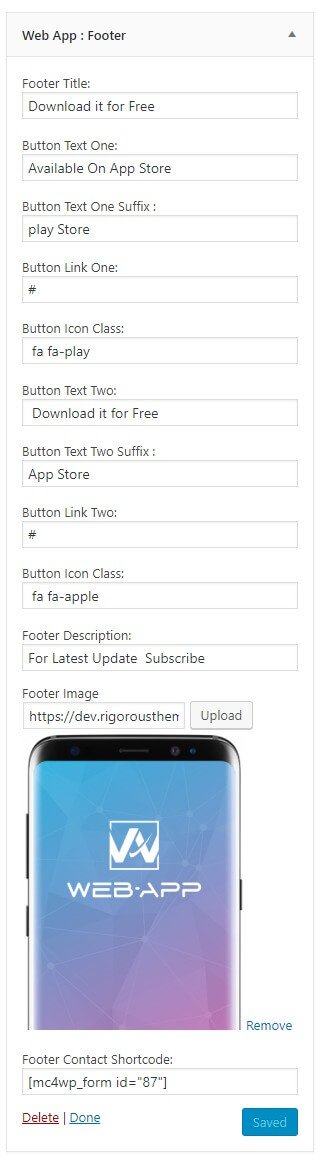
Widgets are one of the most important aspects of this theme.two special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
Available Widget Area
The widgets that are available in the theme are described below: