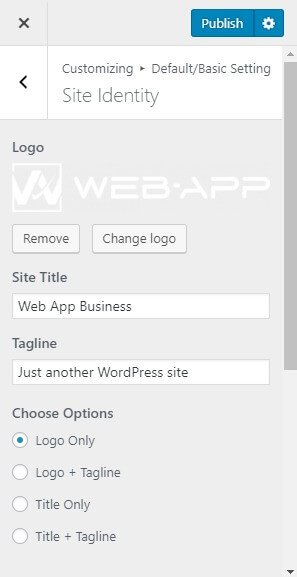
This option allow you to define the site-title and logo , fav icon for your site and with various various options related to site identity
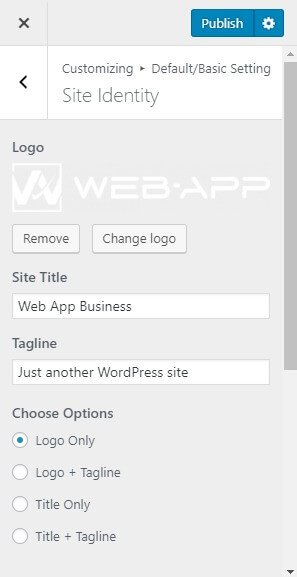
- Logo: Main logo of the site.
- Site-title: Main site title of the site.
- Tagline: Tagline (i.e:Description) of the site.Just below site title.
- choose Option: You will get four different option from where you can choose to display any one of them.
- Logo Only: Choosing this option displays the logo only.
- Logo + Tagline: Choosing this option displays the logo and tagline.
- Title Only: Choosing this option displays Title only.
- Title + Tagline: Choosing this option displays Title and tagline.

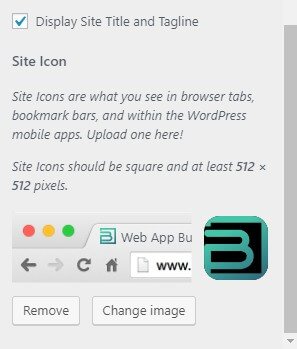
- Site-icon: Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.

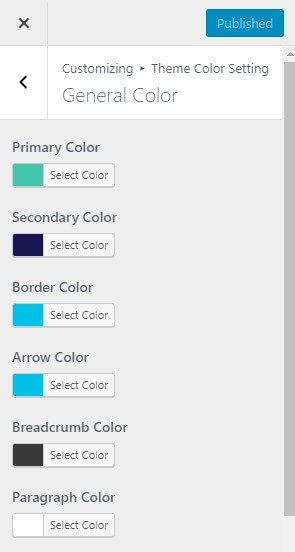
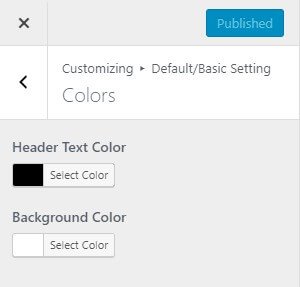
Go to Appearance > Customize >Default/Basic Setting > color. where you can see Header Text Color & Background Color Options sections.
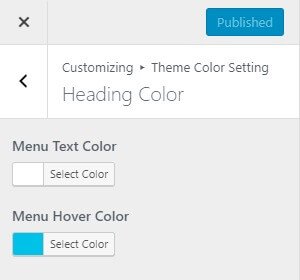
- Header Text Color: Select the color available in the options. If the preview is fine, click on Publish to apply recently selected Header Text Color.
- Background Color: Select the color available in the options. If the preview is fine, click on Publish to apply recently selected Background Color.

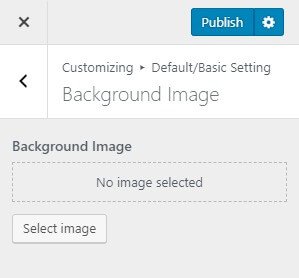
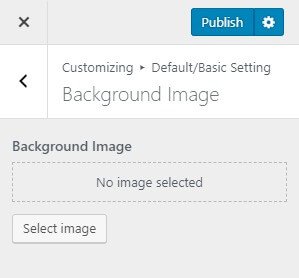
Go to Appearance > Customize > Default/Basic Setting > Background Image.Select the image for Background available on media library or upload from the other location.If the preview is fine, click on Publish to apply recently selected/uploaded image as Background Image.
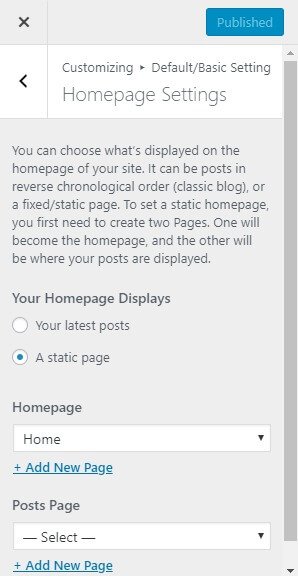
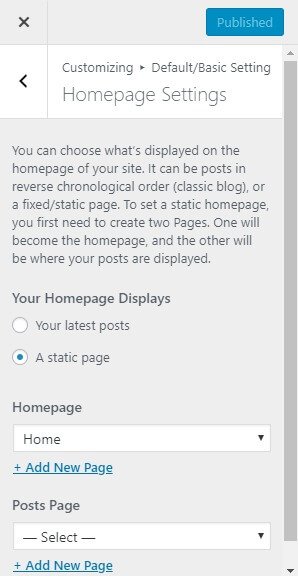
By default, your homepage will also display your post feed, listing all of your latest posts for visitors to see.
But If you would like to instead have your homepage be a static page then your front page will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page..