If you’re into web designing and development, you must have heard of Divi and Figma.
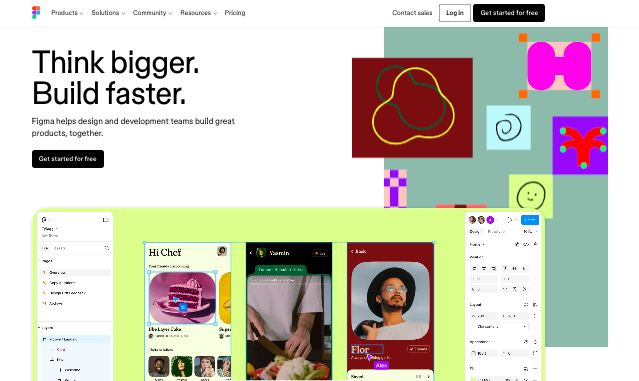
Figma is renowned for its collaborative design features and responsive interface. It empowers teams to work together seamlessly, allowing multiple members to contribute to the same design simultaneously.
Figma’s responsive interface ensures that your designs look stunning on all devices, regardless of screen size.
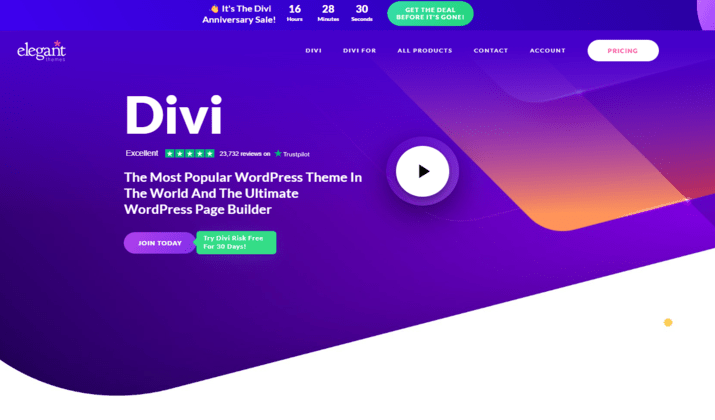
Divi though, is a website builder, a powerful tool based on WordPress. It is known for its intuitive drag-and-drop interface, making it a favorite among designers and developers alike.
With Divi, you have the freedom to customize every aspect of your website, ensuring that it perfectly aligns with your vision.
Trusted by over 970,000 web designers and businesses worldwide. Design beautiful websites. Quick & Easy!
For people who have not used them yet, this might just be a good starting point. In this article, we’ll talk about the two tools analysing their features, capabilities, among other things.
But what if you’re already using Figma for your design process? Is there a way to seamlessly transit to Divi Builder without losing all your hard work? The answer is a resounding yes!
Transitioning from Figma to Divi ensures the preservation of your design integrity while unlocking new possibilities for customization and web development.
We’ll talk about all this and more, so stay right here.
The Figma Benefit
When it comes to web design, Figma has emerged as a go-to tool for designers looking for a collaborative and efficient design experience.
With its user-friendly interface and responsive design capabilities, Figma offers numerous advantages for creating stunning websites.
One of the key benefits of using Figma is its collaborative design feature. Design teams can easily work together in real-time, making it seamless to share ideas, provide feedback, and iterate on designs.
The collaborative approach fosters effective communication and streamlines the entire design process.
Figma’s responsive interface is another standout feature that sets it apart.
Designers can create designs that automatically adapt to different screen sizes, ensuring a consistent user experience across devices.
The responsive design is essential in today’s mobile-first world where users access websites from various devices.
Moreover, Figma’s ability to create design prototypes is a game-changer in web design.
Designers can visualize and interact with their designs before implementing them, enabling them to identify any potential issues or enhancements early on. This saves valuable time and effort, resulting in more efficient design iterations.
To further enhance the web design process, Figma seamlessly integrates with popular tools and platforms, including WordPress.
This provides designers with flexibility and freedom as they can easily bring their Figma designs to life using the power of WordPress.
Overall, Figma offers an intuitive and powerful solution for web designers, enabling them to unleash their creativity and bring exceptional designs to fruition.
How Good is Divi for Web Development?
When it comes to web development, Divi Builder is a game-changer.
Powered by WordPress, this powerful platform offers a user-friendly drag-and-drop interface that simplifies the website creation process.
With its extensive customization options, Divi Builder empowers designers and developers to bring their creative visions to life.
Divi Builder eliminates the need for complex coding, allowing you to focus on your design ideas instead of technicalities. Whether you’re a beginner or an experienced professional, you can easily create stunning websites with Divi Builder’s intuitive interface.
Its drag-and-drop functionality enables you to place elements and modules exactly where you want them, providing complete control over the layout and design.
Trusted by over 970,000 web designers and businesses worldwide. Design beautiful websites. Quick & Easy!
With Divi Builder, you can customize every aspect of your website to match your unique style and brand. From fonts and colors to images and animations, the possibilities for customization are endless.
You can also choose from a wide range of pre-designed templates and layouts, ensuring a professional and polished look for your website.
One of the standout features of Divi Builder is its seamless integration with Figma designs. By importing your Figma designs into Divi Builder, you can effortlessly transform your visual representations into fully functional websites.
This allows designers to bridge the gap between design and development, ensuring that the final outcome closely aligns with the initial vision.
Divi’s user-friendly interface, extensive customization options, and seamless Figma integration make it an invaluable tool for designers and developers alike.
Features – Divi vs Figma
Divi
Divi Builder comes with a variety of features that enhance usability and design flexibility.
Here are some of the standout features of Divi Builder:
- Drag and Drop Visual Builder: Divi offers an intuitive drag-and-drop interface that allows users to create layouts visually without any coding knowledge. Users can easily add and arrange content modules like buttons, images, and forms.
- Theme Builder: This extends the drag-and-drop functionality to theme templates, enabling users to design headers, footers, and custom templates for various pages, including blog posts and eCommerce product pages.
- Extensive Module Library: Divi includes over 40 customizable modules for various functions, such as galleries, testimonials, and pricing tables. There are also 25 dedicated modules for WooCommerce, enhancing eCommerce capabilities.
- Professional Templates and Layout Packs: Users can choose from a library of 200+ pre-made templates and layout packs tailored for different types of websites. These templates can be customized and saved for future use, providing a quick start for new projects.
- Global Modules and Settings: This allows users to create global modules that can be reused across multiple pages, ensuring consistency and saving time in the design process.
- Custom Header and Footer Builder: Users can design unique headers and footers just like other page elements, allowing for greater customization and flexibility in site design.
Trusted by over 970,000 web designers and businesses worldwide. Design beautiful websites. Quick & Easy!
- Theme Customizer: Divi’s theme customizer offers extensive settings for every element of a page, including typography, colors, and responsive design options, with live previews available for immediate feedback.
- Inline Editing and Live Preview: Users can edit content directly on the page and see changes in real-time, which streamlines the design process and enhances user experience.
- History States: This feature allows users to track changes and revert to previous states, making it easier to manage design iterations.
- Advanced Design Options: Divi provides extensive design options for background images, borders, and spacing, allowing for detailed customization of each element on the page.
- Right Click Options: Users can access quick functions like copying, pasting, and disabling modules through right-click menus, improving workflow efficiency.
All these features collectively make Divi Builder a robust choice for both novice and experienced web designers, enabling them to create visually appealing and functional websites with ease.
Figma
Figma is no different when it comes to features.
It offers plenty of great features to enhance the design process for teams. Take a look:
- Real-Time Collaboration: Figma allows multiple users to work on the same design file simultaneously, making it easy for teams to collaborate and gather feedback in real-time.
- Web-Based Platform: Being a browser-based tool, Figma is accessible from anywhere, eliminating the need for local installations and enabling seamless updates.
- Design Systems: Figma supports the creation and management of design systems, allowing teams to maintain consistency across projects with reusable components and styles.
- Prototyping Capabilities: Users can create interactive prototypes that simulate user interactions, which can be tested directly on devices, facilitating user feedback and iteration.
- Version Control: Figma maintains a comprehensive version history, allowing users to track changes and revert to previous iterations as needed.
- Handoff to Developers: Figma simplifies the handoff process by providing developers with all the necessary design specifications, including measurements and assets, directly from the design file.
- Plugins and Customization: The platform supports a wide array of plugins, enabling users to extend functionality and tailor the tool to their specific needs.
- Commenting and Feedback: Stakeholders can leave comments directly on the design files, making it easier to manage feedback and discussions within the context of the design.
- Audio and Chat Features: Figma includes built-in audio chat and messaging capabilities, allowing team members to communicate without leaving the design environment.
- Responsive Design Tools: The platform offers features like Auto Layout, which helps create designs that automatically adjust to different screen sizes and layouts.
- Presentation Mode: Users can present their designs and prototypes directly from Figma, making it convenient to showcase work to clients or team members.
With features like these, design teams can easily facilitate collaboration, efficiency, and communicate effectively throughout the design process.
Figma to Divi Transition
When it comes to transitioning from Figma to Divi Builder, you can expect to unlock a host of key advantages that will enhance your web development process and elevate your design integrity.
Let’s dive into some of these advantages:
Preserving Design Integrity
When you export your Figma designs to Divi, you can rest assured that your design integrity will remain intact.
Divi allows you to choose suitable export formats such as PNG, JPG, or SVG, ensuring pixel-perfect renderings across diverse screen sizes.
This means that the meticulous details, spacing, and styling you’ve created in Figma will seamlessly transfer to the Divi Builder environment.
Efficient Development Process
Divi excels in visual building and offers a user-friendly interface that simplifies website creation. Transitioning from Figma to Divi eliminates the need for advanced web development skills, saving you time and effort.
With Divi’s pre-built layouts and industry-specific packs, you can kickstart your projects efficiently, without starting from scratch.
Responsive Websites
Responsive design is crucial in today’s digital landscape. Divi Builder’s modular design system enables you to replicate Figma layouts accurately by adding customizable sections and rows to organize content blocks.
Coupled with Divi’s extensive module library, you can easily enhance your website’s functionality by dragging and dropping elements onto the canvas.
This ensures that your website functions seamlessly on all devices, providing an exceptional user experience.
Trusted by over 970,000 web designers and businesses worldwide. Design beautiful websites. Quick & Easy!
User-Friendly Content Management
Divi Builder takes the hassle out of content management. With its intuitive interface, you can easily update and modify your website’s content without any coding knowledge.
Divi’s drag-and-drop functionality allows for easy addition of elements, making the design process a breeze. Whether you’re adding text, images, buttons, or other elements, Divi offers extensive customization options to bring your designs to life.
Extensive Customization
Divi Builder empowers you to take your designs to the next level with extensive customization options. With custom CSS, you have granular control over styling and layout, ensuring pixel-perfect fidelity to your Figma prototypes.
Additionally, Divi seamlessly integrates with third-party plugins, allowing you to enhance your website’s functionality in areas such as e-commerce, forms, social media, SEO, and security.
By transitioning from Figma to Divi Builder, you can create custom websites with exceptional UX, all without the need for coding skills.
Divi’s Visual Builder provides real-time previews, eliminating the complexity of web development and allowing you to focus on bringing your creative vision to life.
With a wide range of design options, performance optimization features, and responsive design capabilities, Divi Builder is the perfect tool to transform your Figma designs into stunning, functional websites.
Things to Consider When Transitioning from Figma to Divi
When transitioning from Figma to Divi, there are several important considerations to ensure a smooth transition process.
Here are the key factors to keep in mind:
- Exporting Assets: Begin by exporting your Figma designs into suitable formats (e.g., PNG, JPG) for use in Divi. Ensure that all necessary assets, such as images and icons, are properly exported and optimized for web use.
- Understanding Divi’s Interface: Familiarize yourself with the Divi Builder interface, including its modules and layout options. This will help you replicate your Figma designs effectively within Divi.
- Manual Recreation: Be aware that there is no direct conversion tool for importing Figma designs into Divi. You will need to manually recreate your Figma layouts using Divi’s drag-and-drop features.
- Design Integrity: Expect some discrepancies when translating designs from Figma to Divi. Layouts, typography, and spacing may not match perfectly, so prioritize essential design elements and iterate based on testing and feedback.
- Responsive Design: Ensure that your design is responsive. Divi provides tools for creating responsive layouts, but you may need to adjust elements to maintain the integrity of your design across different devices.
- Custom Fonts and Icons: If your Figma design uses custom fonts or icons, check their availability in Divi. You may need to upload custom font files or find alternative icon libraries compatible with Divi.
- Advanced Features: Some advanced features in Figma, such as complex animations or interactions, may not be fully supported in Divi. Explore Divi’s built-in modules and customization options to find suitable alternatives.
- Collaboration and Feedback: Utilize Divi’s collaborative features to gather feedback from stakeholders as you build. This can help ensure that the final product aligns with the initial design vision.
By keeping an eye on these things, you can effectively transit from Figma to Divi, leveraging both platforms’ strengths to create a functional and visually appealing website.
Trusted by over 970,000 web designers and businesses worldwide. Design beautiful websites. Quick & Easy!
Conclusion
Web development with Figma and Divi Builder brings together the best of both worlds.
Figma’s powerful design tools and collaboration capabilities enable teams to work together seamlessly, ensuring the design and development process is smooth and efficient.
Divi Builder, on the other hand, offers a high level of customization and a vast library of pre-made layouts.
By combining the strengths of both tools, designers and developers can create visually stunning and highly functional websites that offer a seamless user experience.
The collaborative features of Figma, along with the customization options of Divi Builder, allow for efficient workflow and design integrity.